Introducing Structr 2.0: Faster, More Flexible App Development

Co-Founder and CEO, Structr
5 min read

 Editor’s Note: Structr is a Bronze sponsor of GraphConnect San Francisco. Register for GraphConnect to meet Axel and other sponsors in person.
Editor’s Note: Structr is a Bronze sponsor of GraphConnect San Francisco. Register for GraphConnect to meet Axel and other sponsors in person.
When Christian, Kai and I board the plane from Frankfurt to San Francisco next Monday, headed for GraphConnect San Francisco, more than 12 crazy months will lie behind us since we launched Structr 1.0 in September 2014.
If you want to hear the whole story and get a first look at the next release 2.0, join us on October 21st in San Francisco. We’d be happy to talk about Structr and answer all your questions at our booth.
For another source to learn more about our story, tune in to Rik’s podcast interview with me.
In some of my talks about Structr I’ve given in recent years, it’s been hard for us to say precisely what Structr is and to find the right categories for it. Ultimately, you just need to judge for yourself after seeing a demo or trying it out.
It’s All about Speed, and Speed Means Flexibility
What most people agree upon is that you can create custom applications really, really quickly with Structr.
The typical things you need to do in order to create a reasonably sophisticated application – like creating a basic data model with a handful of types, entering or importing data, writing a few queries, choosing and importing a nice-looking page template and then wiring the front-end and the data model together – takes just a couple of minutes with Structr.
There are roughly two types of reactions when people see it: One group is just blown away and loves what they see, the others try to find the catch.
When I demo Structr in a talk, I always explain as much background as possible, how it works, and mention a lot more features I can’t demonstrate, so we have to stop somewhere, leaving lots of questions open.
But when we’re in our typical three-day intensive workshop together with a customer, clients can take home their own first version of a working system, including a custom data model, imported data, graphical template adopted to the customer’s CI, list and detail pages, search and graph visualization.
The only question left then is “When can we start with the project?”
So, What’s the Catch?
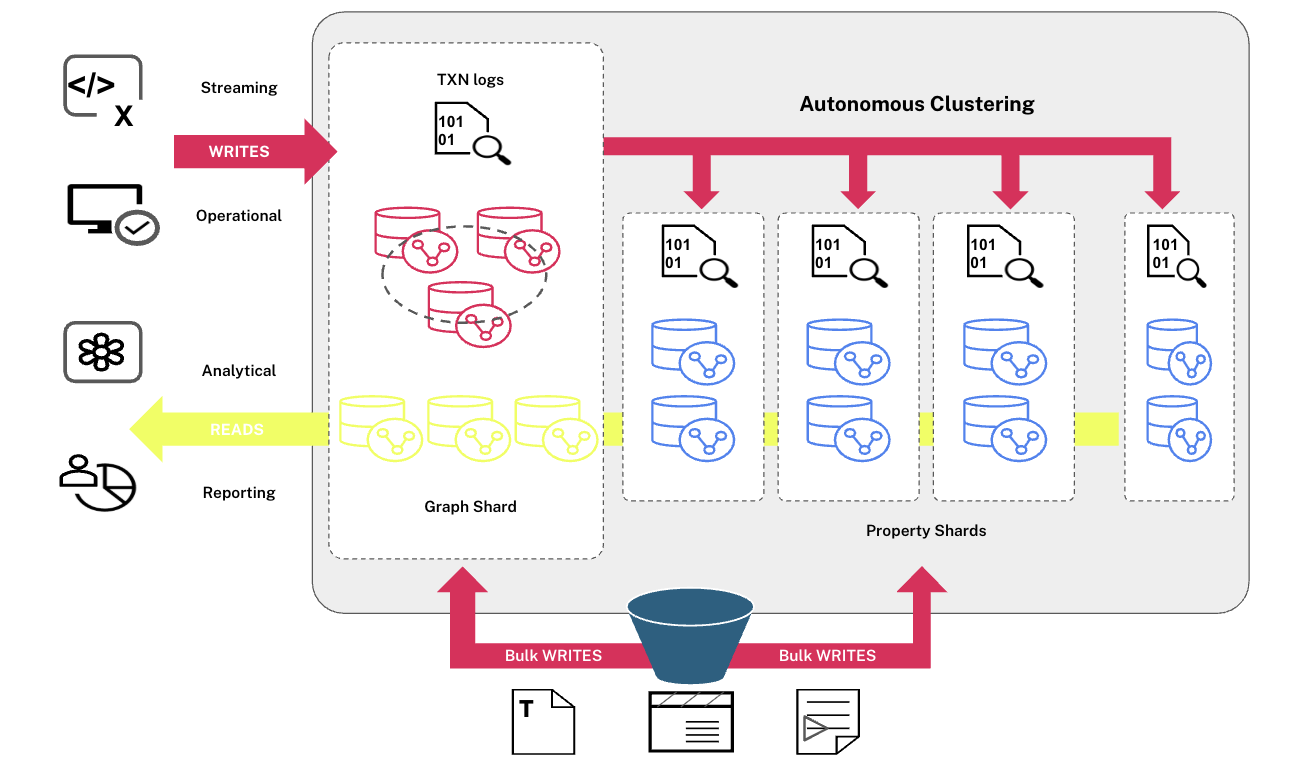
The secret behind the speed at which you can get things done with Structr is its architecture which leverages Neo4j‘s flexibility, performance and convenience, greatly reducing the complexity of the system.
When you define a data model using Structr’s built-in visual schema editor, you’re actually creating a schema graph in Neo4j.
On each modification, Structr creates Java code, compiles it and injects the modified logic as byte code into the running JVM. This process typically takes no more than one second. This drastically reduces the time needed for each iteration of the data model, resulting in a much faster evolution.
Another graph structure in Structr is used to store all the information needed to render web resources. The rendering process is a graph traversal, starting at the page found by a single index lookup, following the relationships that make up the page tree down to the leaves – typically content nodes containing text or data dynamically retrieved by querying Neo4j or any other data source accessible over HTTP.
As graph traversals are so extremely fast in Neo4j, Structr can render any page within 10-100 ms, even if the exact path through the page graph is determined by different criteria, like access rights, language filters or just arbitrary conditions you can define using a scripting language.
The fact that Structr’s backend also includes a JSON/REST server which is able to bi-directionally map JSON documents to graph structures is just another surplus, providing a convenient way to access any data stored in Neo4j, making client-side or mobile app development really easy.
If you’re particularly interested in this topic, see this blog post on structr.org.
Graphs Are the Secret
It’s really amazing what you can achieve by storing as much of your data in a graph database as opposed to storing it in text files or relational databases.
By moving information from non-connected data stores to a graph database, you store the important relationships in the same place as the data, and based on these physically existing relations you can automate much more and much easier as before.
In other words: Structr is a automation platform for typical processes in application development, acting on a set of configuration data stored in graph database.
All these ingredients allowed the core dev team to further develop Structr itself at a good pace, driven by customer and community requirements, adding more and more features to be incorporated into the upcoming major release, Structr 2.0.
The best of Structr 2.0’s new features include:
- Implementation of the CMIS interface standard, allowing to access directories and files with any CMIS-compliant client
- A new filesystem UI
- SSH/SCP support for file access (in addition to FTP, JSON/REST and web access)
- JavaScript for server-side scripting
- Custom schema methods (aka “stored procedures”)
- Domain-model based access-control resolution
- Improved localization/internationalization support
- Context-aware code completion for StructrScript and JavaScript expressions
- XMPP support (Structr can act as an XMPP client)
- LDAPv3 module
- Built-in Video transcoding
- Multi-site support (virtual hosts)
- Support for complex objects (paths) returned from Cypher queries
- Many new built-in functions
- Bug fixes, performance and stability enhancements
- Support for Neo4j 2.2
And What Was so Crazy?
As I wrote at the beginning, the last months were really crazy.
Shortly after we released Structr 1.0, the number of business opportunities started to increase (and they still do, steadily).
While continuously working on Structr in the 1.1-SNAPSHOT branch, we managed to do some mid-size and larger projects which improved Structr’s feature set and stability, but also gave us the opportunity to grow a bit, from just four people to eight as we are today, and changing from “Morgner UG” into “Structr GmbH.”
One of our larger projects was a research study conducted for a large German federal authority in which we successfully proved the qualification of Structr and its underlying technology for a number of application areas within the agency.
Among the new customers in 2015 was also Schleich GmbH where we’re currently building a new semantic MDM system to enable them to handle their supply-chain data in a more agile way.
We also soft-launched our support system at https://support.structr.com, won our first license customers, created a couple of internal systems to manage our own growing business (all based on Structr), etc.
Even if this year isn’t over yet, I can say that the past months were the busiest but also the most productive time ever, both from the company’s and my personal perspective. And that’s still just the beginning.
I challenge you to check out Structr 2.0 for yourself and see what you think.
Register below to meet and network with Axel Morgner of Structr – and many other graph database leaders – at GraphConnect San Francisco on October 21st.