Create-Your-Own Dashboard: Using Retool with Neo4j

Developer Relations Engineer at Neo4j
5 min read

My latest research for integrations with Neo4j brought me to Retool: a low-code tool for building applications with drag-and-drop components and Javascript customizations. Still not sure what that means?
We have this very popular concept (in the U.S., at least) of create-your-own-food-item bars (taco bar, ice cream bar, pizza bar, sandwich bar, etc.), where you pick and choose customizations for your perfect food item. For instance, in building an ice cream sundae, I can pick my ice cream flavor, then choose from an array of toppings (see the header picture). Retool is kind of like this for UIs. You pick the components that you want and where you want them to get a customized application, but all the items are provided for you to pick.
From relational databases to GraphQL APIs, Retool can connect to diverse data sources, so users can access data when they need it without writing code. Retool offers simple, yet configurable, components that users can map to show results from various data sources and queries. From dashboards to analysis and more, Retool provides a quick and easy ramp for users to show their data in meaningful ways.
The nice thing about Retool is that it can be used by developers, analysts, and others alike. It is broadly applicable for different use cases, but these are likely a few of the most common:
- Quick and pretty UI: built with the drag-and-drop components for a demo or presentation
- Internal statistics: tracked by pulling data from various sources into one, clean UI
- Embedded application-builder: built into an iframe to share with the public
In my work with Retool so far, I’ve focused mostly on the first two in the above list, but the third option doesn’t seem too complicated. I hope to circle back in the future and create materials for it, but for now, let’s focus on getting a UI built and mapping it to statistics from a database.
Setup
Retool has a variety of data source integrations, but not one that’s Neo4j-specific. How can we connect to Neo4j then, you might ask? Fortunately, both Retool and Neo4j share an integration: GraphQL. We will need a GraphQL API deployed on top of a Neo4j instance, then connect Retool to the API.
While you can spin up any type of Neo4j database and deploy a GraphQL API manually, we will choose from options that are much simpler.
- Neo4j Sandbox with personalized Twitter data.
- Hosted graph example with Neo4j Twitter data.
With the first option, sandbox, does not require any download in order to spin up an instance. It also comes pre-built with the APOC extension library, as well as a one-click integration to deploy a code sandbox that includes a GraphQL API and playground.
Launching a Twitter sandbox allows you to import your Twitter account data into the database (after granting access) to explore your own social network and find influential users, analyze popular tweets, and build a personalized news feed. This gives you the ability to explore personalized data and gather valuable insights.
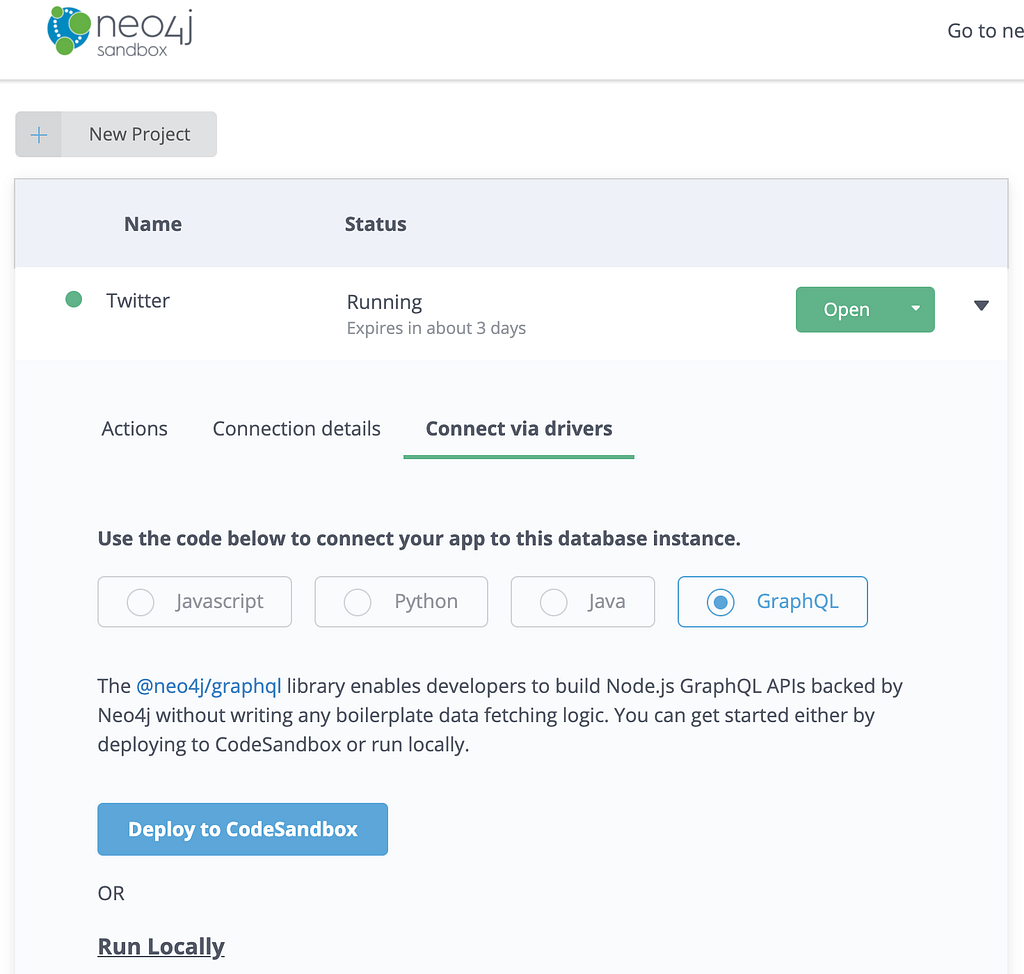
Once the sandbox is launched, copy the contents of this Cypher script and execute it in Neo4j Browser. This will enrich the data for our Retool application. Then, on the main sandbox page, click the dropdown on the instance, navigate to the Connect via drivers tab, choose the GraphQL radio button, and click the Deploy to CodeSandbox button.

The second option lets you try this out using a pre-packaged Github repository. While this is data from a certain point in time, if you don’t have a Twitter account or don’t feel comfortable pulling your social media data, this gives you a good secondary option.
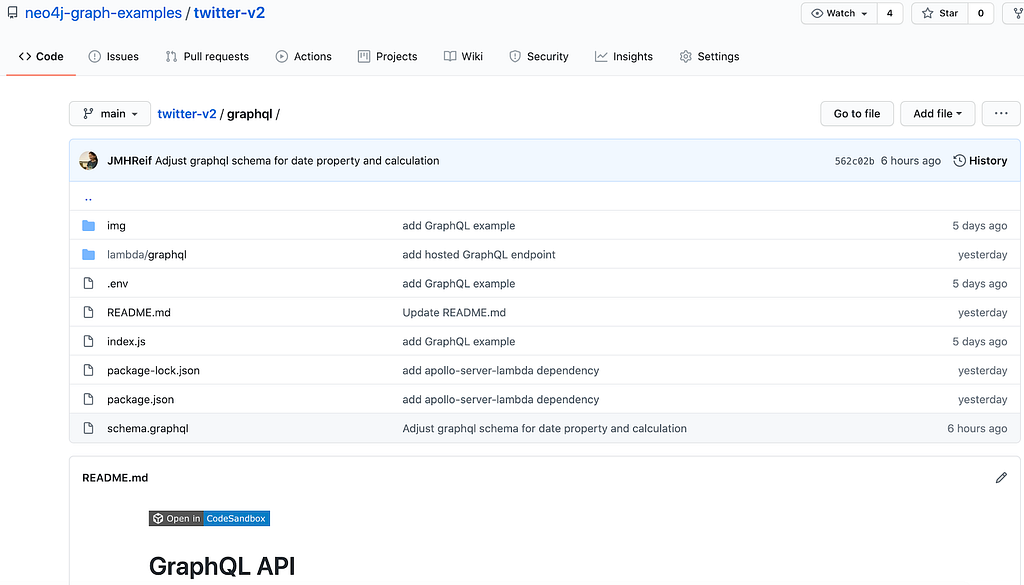
We can deploy the prepared GitHub repository with one click to a free GraphQL codesandbox (click on the Open in CodeSandbox at the top of the readme from the link). You can still find valuable insights with Neo4j’s data to apply to your own projects later.

Either way you choose, we now have Neo4j with a GraphQL API deployed and running. With that, we are ready to add our application in Retool on top.
Retool Application
We have already built a starter application that you can use as a template. This is on Retool’s website. Let’s see what all is in the application.

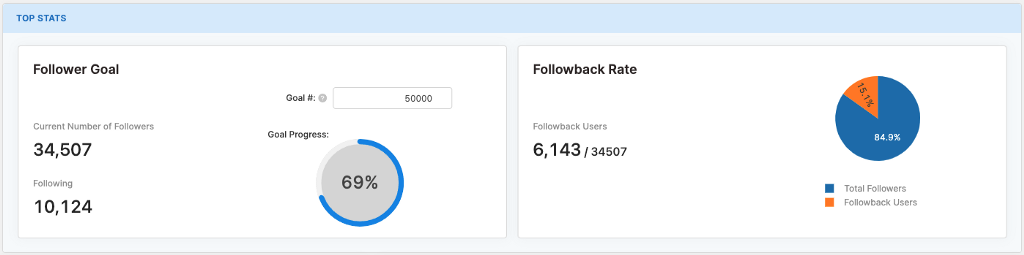
First, we have some statistics in the panel at the top. Here, we have some calculations around our Twitter followers. All of these numbers are either calculated in Retool or simply printed from data in Neo4j retrieved with GraphQL queries (with the exception of the input for goal number of followers). We can adjust the goal number to see how close to the target we are.

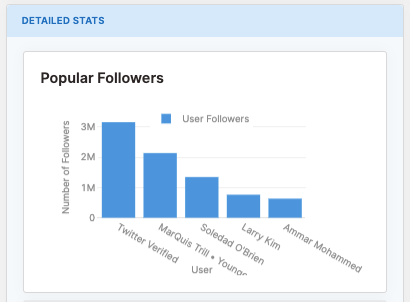
In the panel of stats along the left side, we have more information that helps us better understand our network and things we can do to improve it. First, we pull our most popular followers, so we can see the top influencers. Perhaps we could work on collaborations or content that appeals to these users in order to reach their networks, as well.

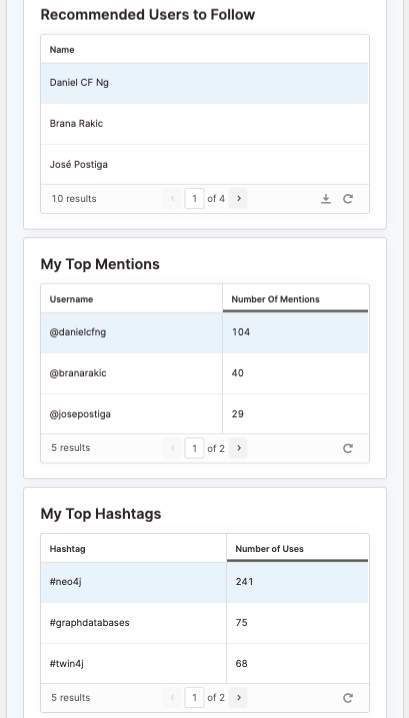
Next, we retrieve some recommendations for people we aren’t following, but maybe should. The last two statistics show us our habits and topics — which people we mention often and hashtags we commonly use. Perhaps we can vary our hashtags a bit or see how many other users are also using those same hashtags (are we influencing others?).

The large pane on the right is our Twitter newsfeed. The query prioritizes the tweets of users most similar to us at the top of the feed, then everything else is sorted by date (newest to oldest). This is the way social media news feeds work — Twitter, Facebook, Instagram, etc.
More Exploration
If you’re interested in the data in Neo4j, feel free to walk through our Twitter browser guide that steps through different queries and data analysis. You can open Neo4j Browser and type the below command into the top input line, then click the play button to execute the guide.
:play https://guides.neo4j.com/sandbox/twitter/index.html
All of the queries that we mapped to our Retool components can be found in the GraphQL Playground for this demo. You can tweak the queries and test them there, as well as copy the Retool application template and create your own additions.
Next Steps
In today’s post, we started by outlining the architecture of the components for our project; using GraphQL as the common connector between Retool’s low-code application-builder and Neo4j’s graph database. We also walked through each layer and how they were put together. Finally, we found out that we can alter the queries and the application for ourselves and explore the data.
Resources
- What is Retool?
- What is Neo4j?
- What is GraphQL?
- Retool’s GraphQL integration
- Working with Retool components
- Blog post: Building a Shopify dashboard with GraphQL and Retool
- Learn Cypher — Neo4j’s graph query language
Create-Your-Own Dashboard: Using Retool with Neo4j was originally published in Neo4j Developer Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.