An Introduction to Needle – Neo4j’s Design System
4 min read

The Need for a Design System
As Neo4j has scaled, doubling both its design and engineering teams, maintaining UI/UX consistency across its products has become a pressing issue. Back in 2021, our efforts were not scaling effectively and some of our products did not necessarily look or behave like they were created by the same company.
Working together, design and engineering identified key areas for potential improvement. The focus of this investigation was on how design was created and delivered for implementation, and then how design was then translated into code.
The key issues we wanted to address were:
- A lack of asset libraries (both design and code) that would allow us to reuse components and patterns. Supporting those, we also recognized a lack of design guidelines covering implementation.
- Existing processes did now allow sufficient time to perform research, exploration, and testing.
- Designing from scratch made it hard to achieve consistency and quality. Such repetition was also noted as a key area of waste that we wanted to eliminate.
- Difficulties ensuring accessibility in the absence of proper research and testing.
Having identified a design system was the obvious missing asset within our processes. Nielsen Norman Group defines a design system as “a complete set of standards intended to manage design at scale using reusable components and patterns.”
With our needs identified, we then set about creating a strategy for how we could operationalize and scale design at Neo4j.

How We Started Our Design System
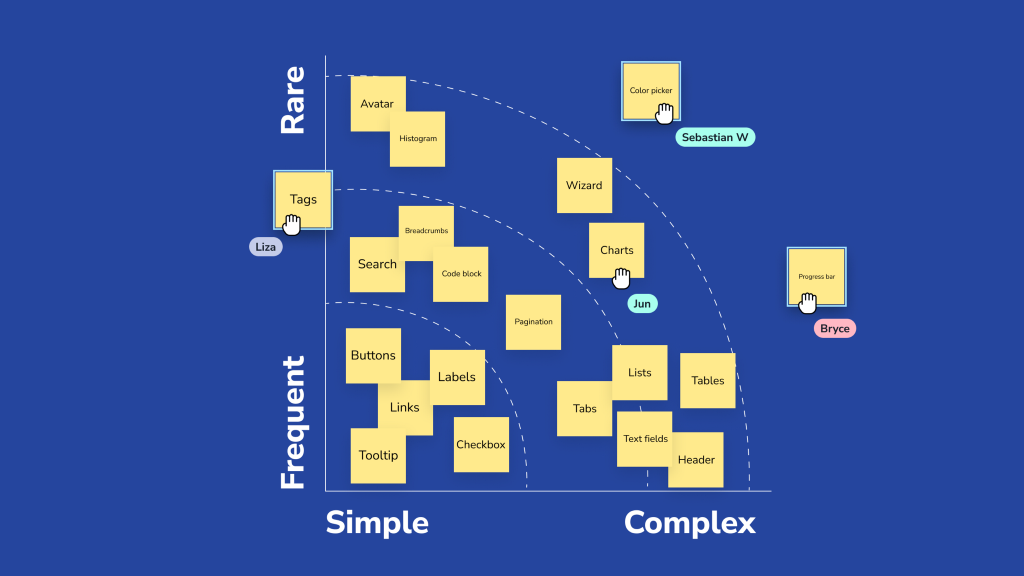
The first step that we took in order to help designers overcome the current problems was to create a prioritization matrix to determine what components to start building first. Our matrix categorized components based on how frequently they were used in products and their complexity to build.
The results helped us create the initial roadmap for the design system and how to plan our work ahead.

Operationalizing and Scaling Design
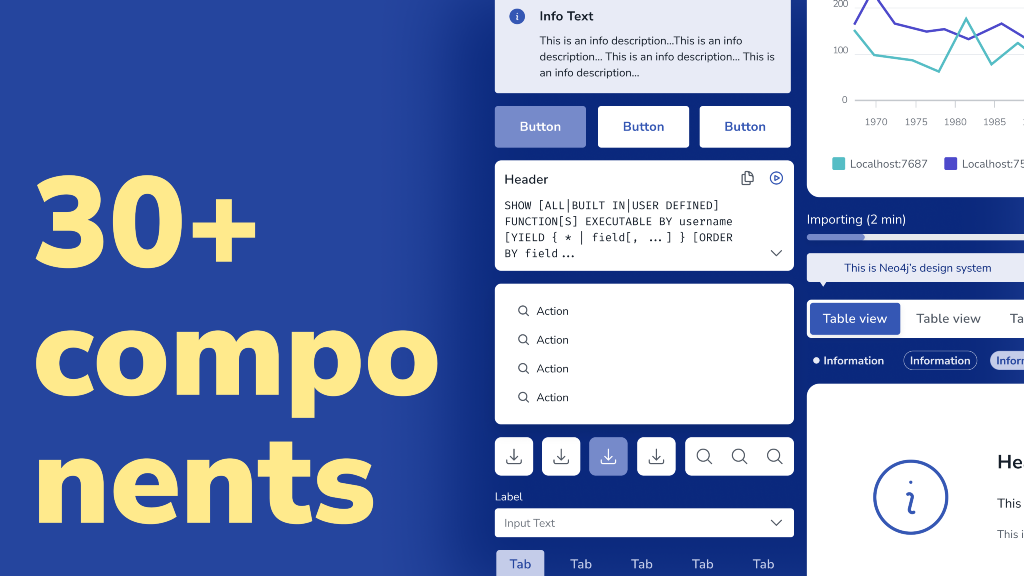
Fast forwarding to today, our design system, Needle, has grown to include over 30 components. There is now a formal design system team dedicated to building and maintaining the design library, the code library, and our guidelines website. This operationalization of design has allowed us to scale both our development teams and our product suite without losing quality or efficiency. Designers now spend less time on repetitious design, while producing with more consistency and quality than before. This change has allowed them to dedicate more of their time to other UX activities, such as research, testing, and collaborative efforts.
Maintaining a close collaboration between engineering and UX teams has helped us to stay reactive to changing needs and requirements, which, in turn, have informed our roadmap and priorities. Needle now includes design guidelines, templates, and processes. Examples of this include accessibility, responsiveness, content, design handoff, and contribution guidelines. These are key artifacts that transform our design assets into fully operationalized design.
Needle provides interactive capabilities that allow developers to experiment and ship features faster than ever before. But besides improved velocity, the teams can now stay consistent and focus on harder engineering problems, rather than worry about styling and positioning of elements.

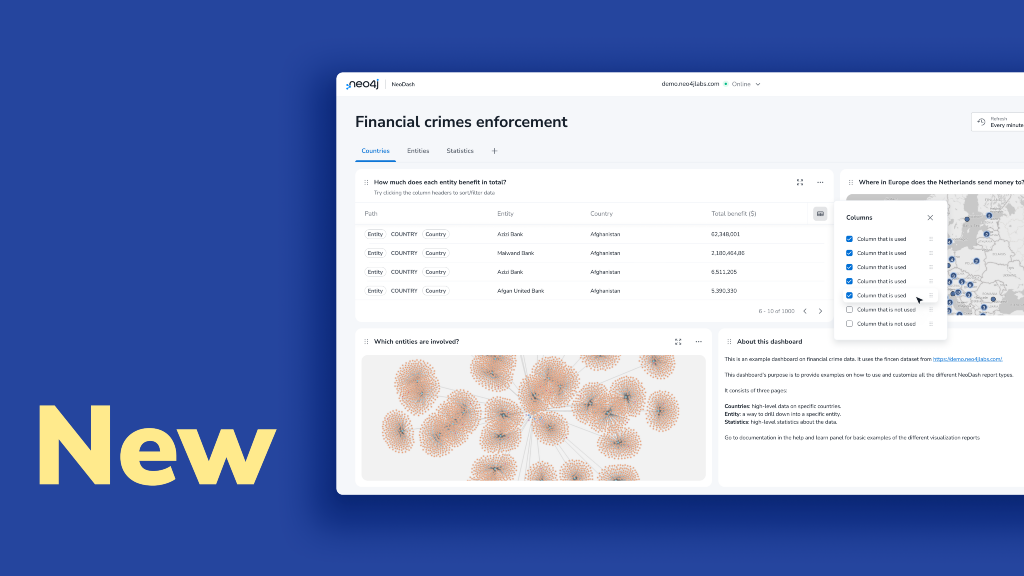
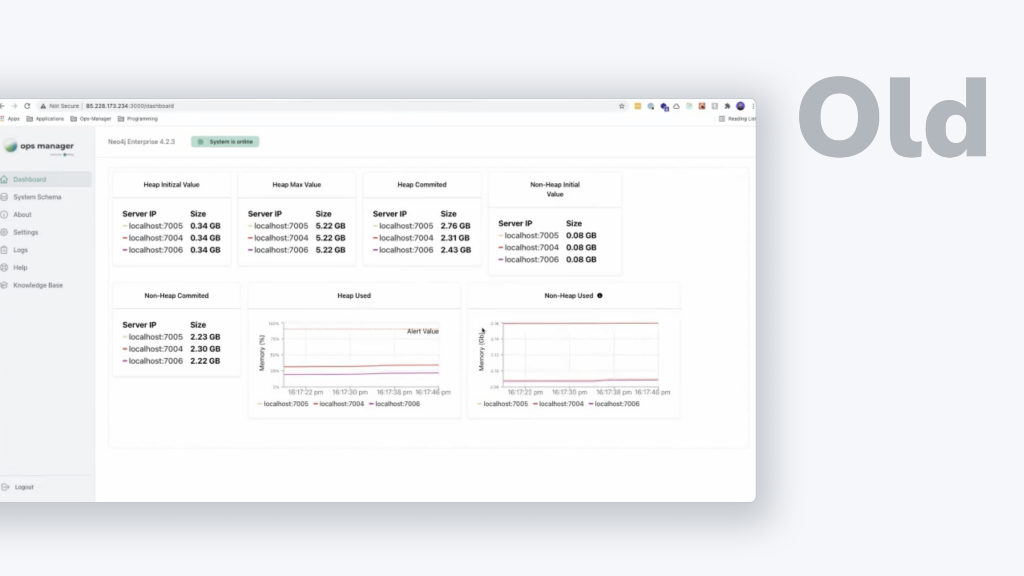
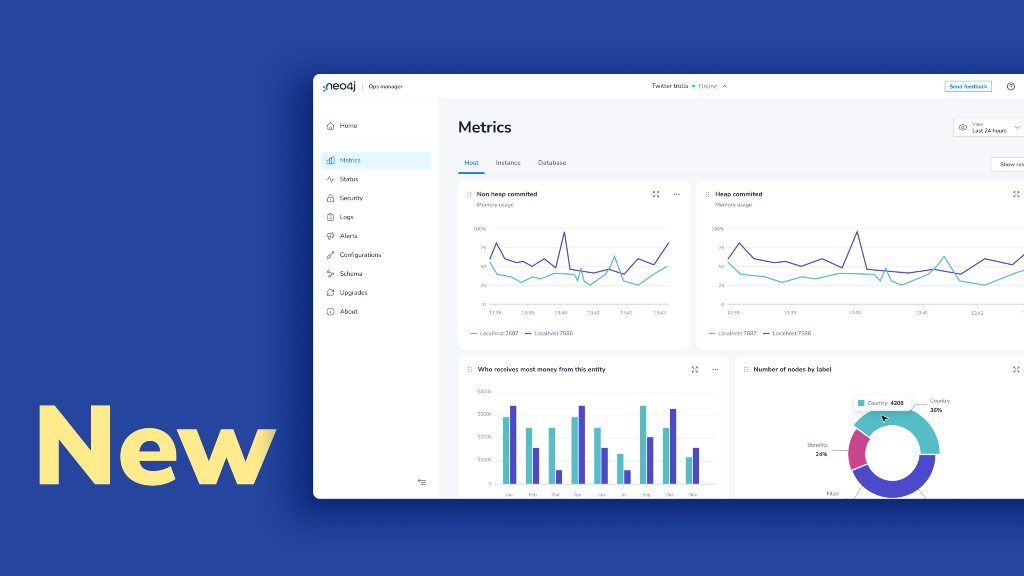
Now and Then
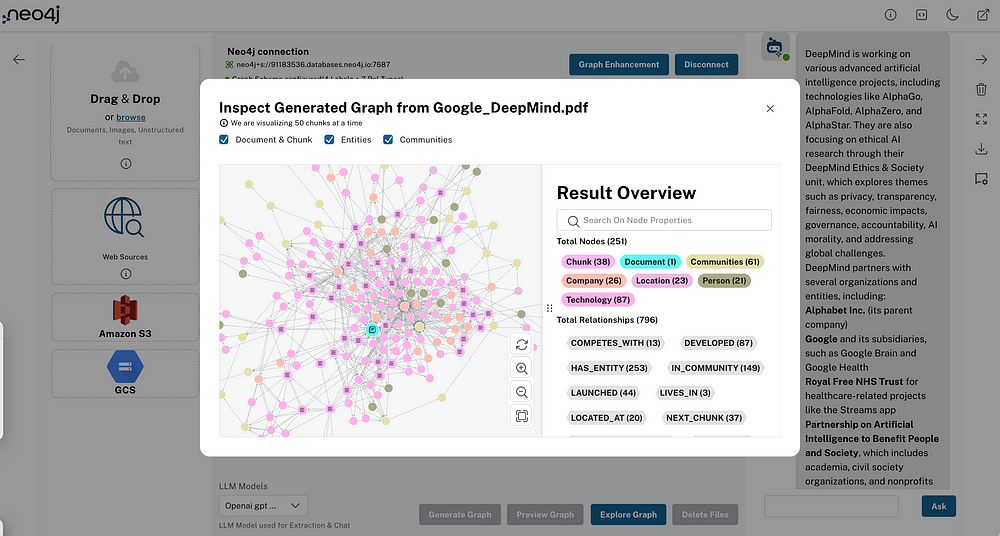
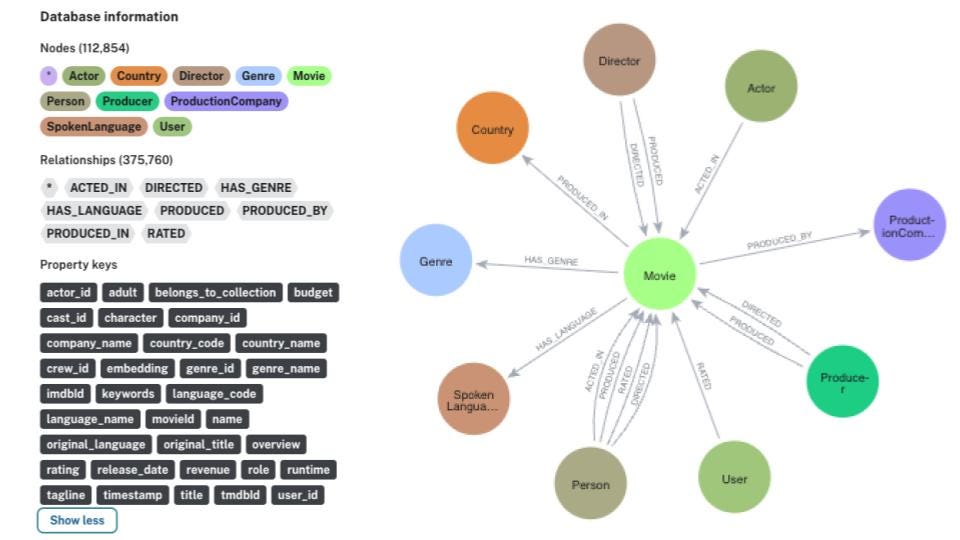
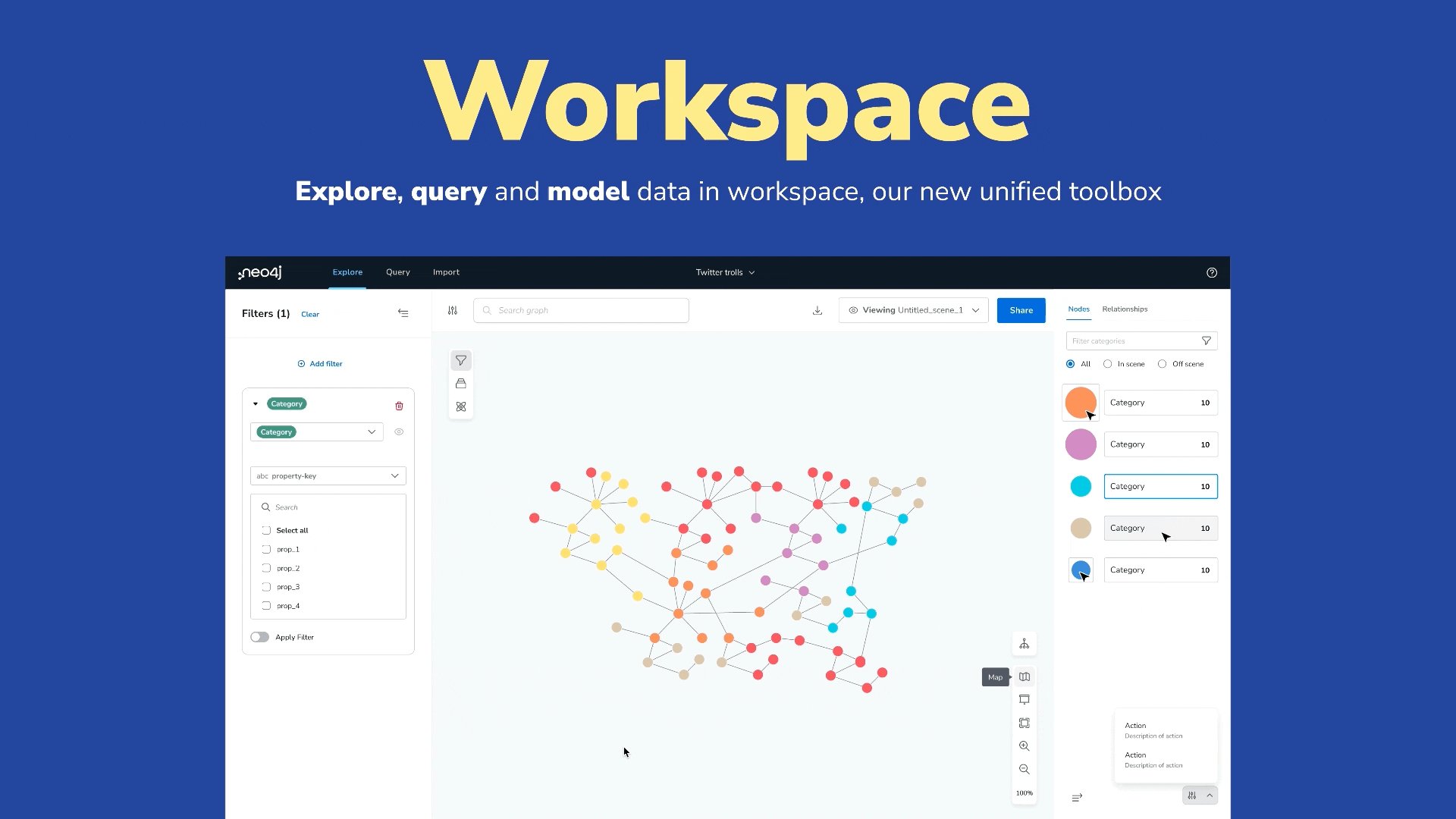
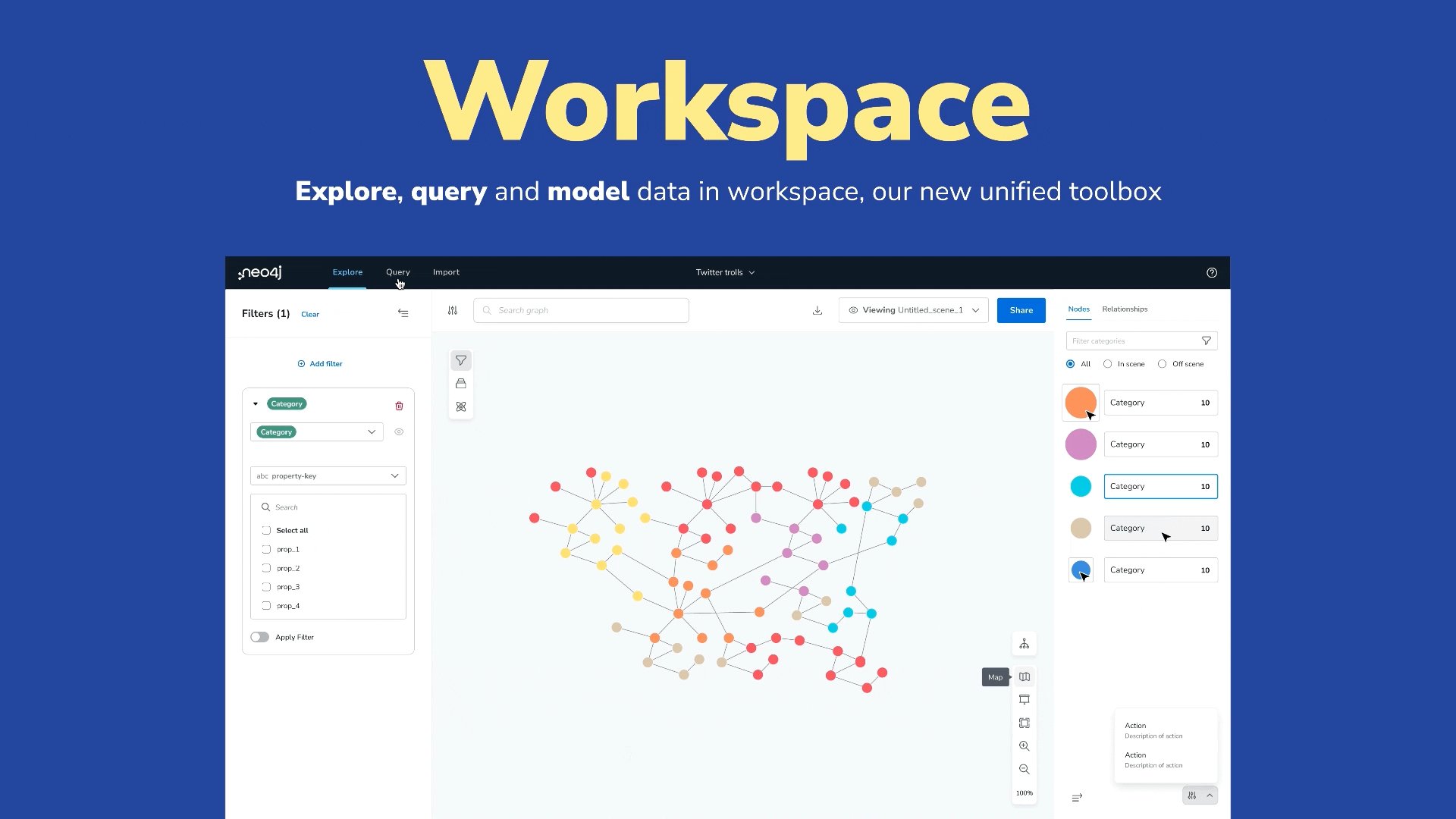
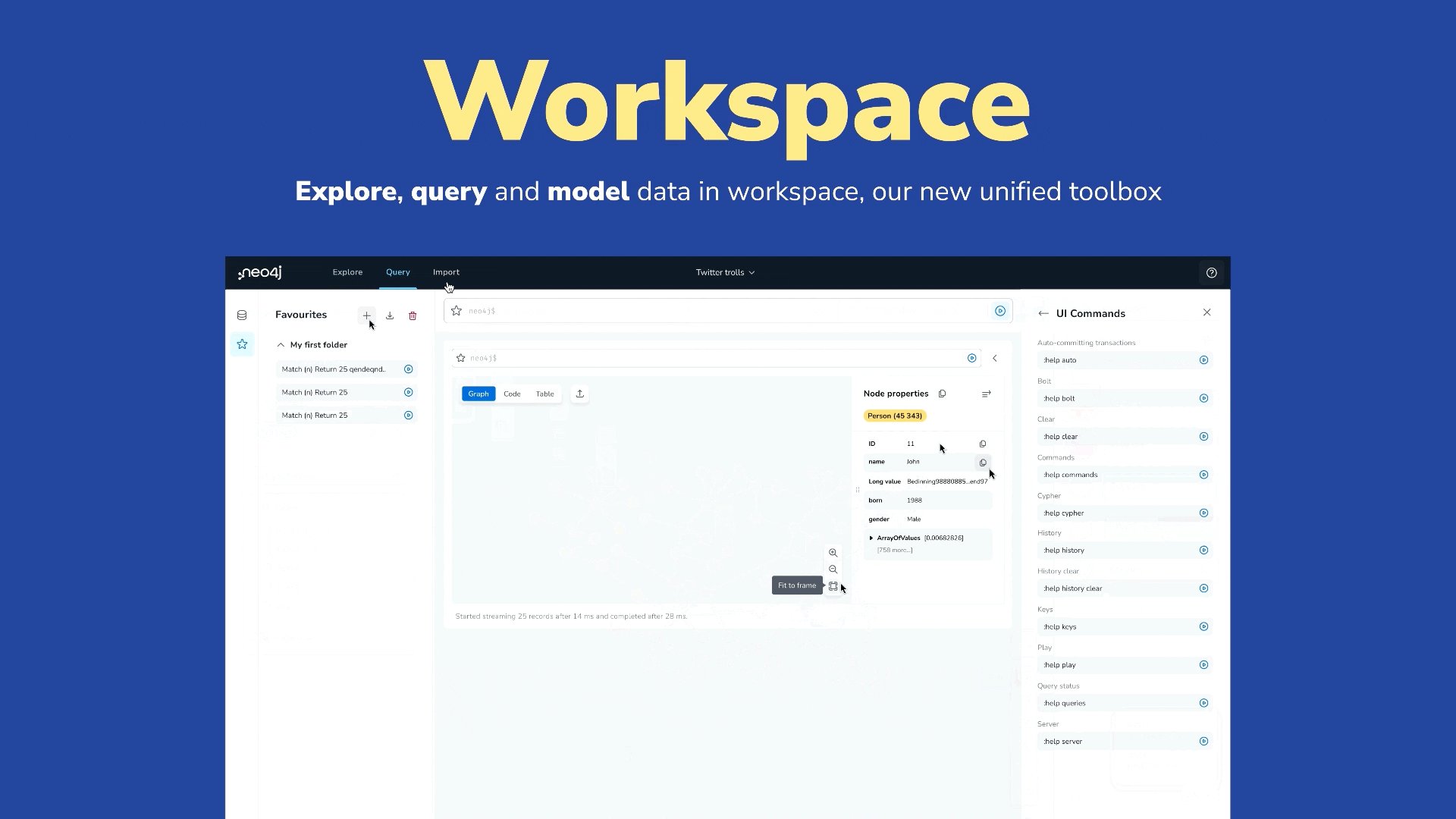
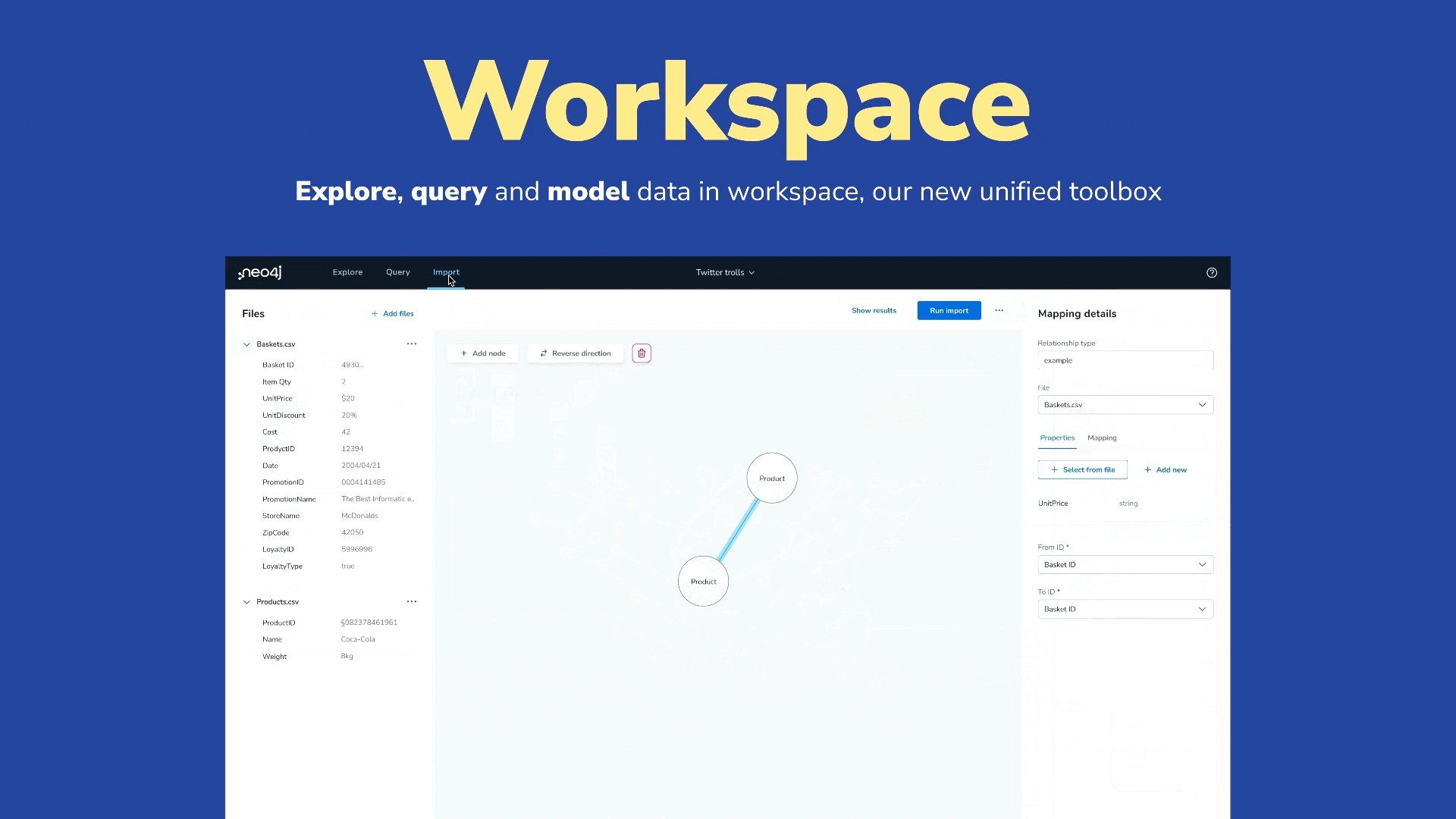
Today, all of our current products use the design system. The code library has over 10k weekly downloads and the product team in Figma uses over 60000 instances from the component library. The success of the design system adoption can be seen when comparing product screenshots from two years ago with current ones.
Looking at the examples, there is a clear visual improvement in a fresher and more modern UI. But there are many other benefits that come with the introduction of the design system such as meeting accessibility requirements, unified design and interactive behavior between products, and a stronger visual identity.
Neo4j has always been proud of delivering the fastest database on the market, but with the design system we are introducing a new narrative — a narrative where the design of our products are as impressive as our performance.






Next Steps
As of now, our component library has reached a stable state where the most common use cases have been solved for. Looking ahead, we want to start writing guidelines for designers and developers covering how to use components and other assets. We also want to add more global assets such as iconography, branding, content writing, colors, and typography, so that non-designers across the organization can use Neo4j assets to build things like presentations, documentation, and other internal and external visual content.
The home of our design system is Neo4j.design, which is our unified design space where everything design-related will eventually be included. The goal is that anyone with a design problem in mind, regardless of department or team, should be able to go to our design system and find what they are looking for either directly or be redirected to the correct channel. By creating a unified design platform we hope to strengthen design both internally in how we set up designers and developers for successfully building products and other design content, but also externally in how we market ourselves and our maturing design culture.

An introduction to Needle — Neo4j’s design system was originally published in Neo4j Developer Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.