At Neo4j we’ve been providing a flexible, low-code, open-source GraphQL Library for several years now. It’s enjoying a growing user base and gets a lot of positive feedback and contributions.

We recently made it even easier to get started with GraphQL for your Neo4j database. It just takes a few keystrokes and clicks, you don’t need to know any programming language and let alone know your way around the command line.
The Neo4j GraphQL Toolbox is a new user interface that allows you, with very little effort, to write and execute GraphQL queries and mutations against your Neo4j database, with absolutely no setup required. Intrigued to see more? Let’s try it out together!

Psst, are you no stranger to a cli or know your code? We have you covered too! See the server setup and everything else you need to know here.
Getting Started – Neo4j GraphQL Library
New to GraphQL or Neo4j? Check these sources if you want to learn more about GraphQL or Neo4j before we get started.
Prepping
One important piece we need to use the Neo4j GraphQL Toolbox to its full extent is a set of type definitions describing the shape of your data, commonly called the type definitions. Don’t have one ready yourself? No worries, we can use a simple one for Movies and Actors to get you started.
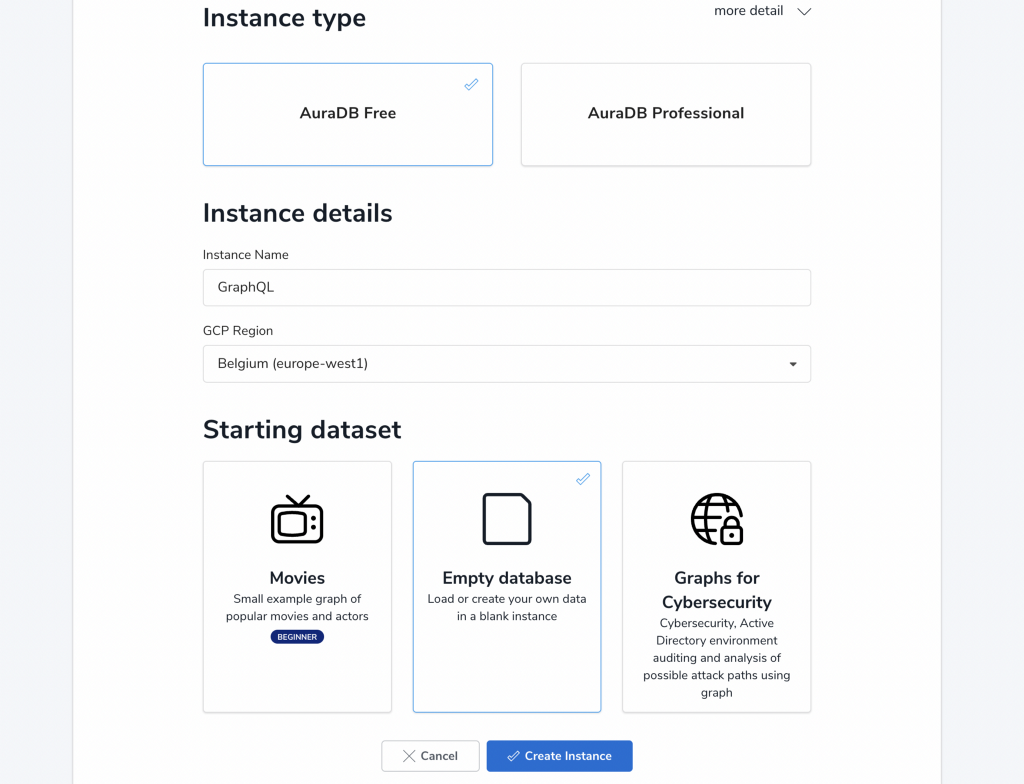
The second essential part that we need in place is a Neo4j database. You can easily get a free online AuraDB instance, just sign up there and create a free blank database.

What we will need to continue is your login credentials to the database and the connection URI. The connection URI for an AuraDB database follows this pattern: neo4j+s://<db-id>.databases.neo4j.io.
Ready for Launch!
Alright, all the pieces come together here. The Neo4j GraphQL Toolbox is available under the following link: https://graphql-toolbox.neo4j.io.
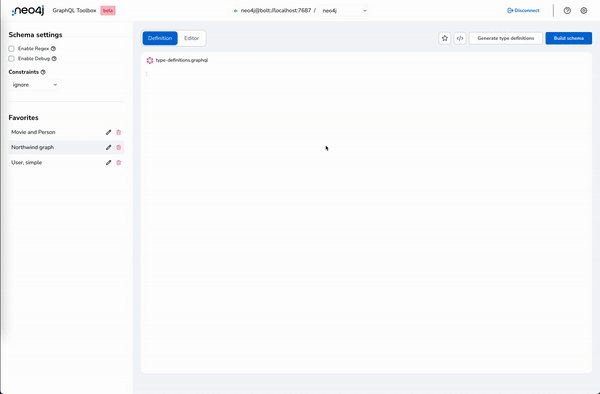
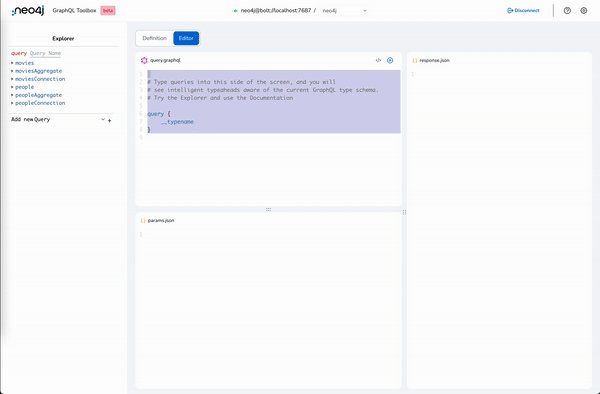
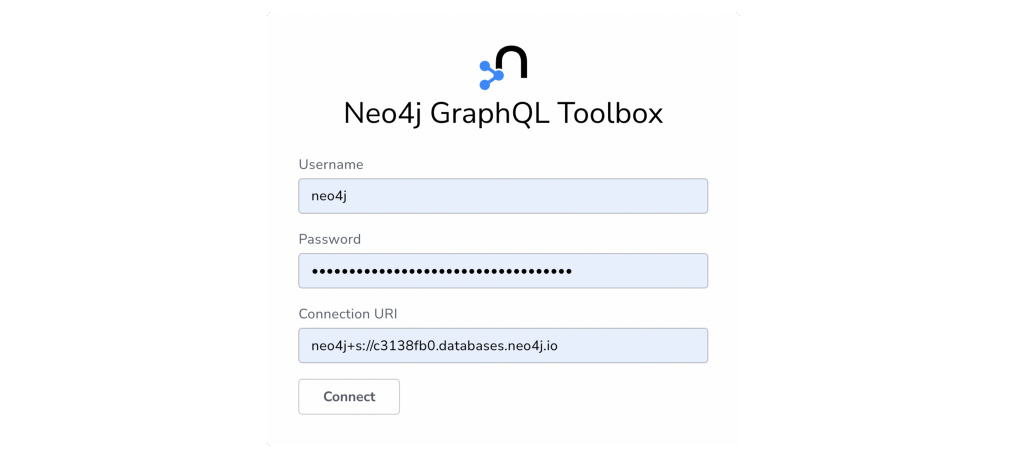
Let’s head over there now, fill in your credentials, paste the connection URI of your Neo4j database, and hit Connect.

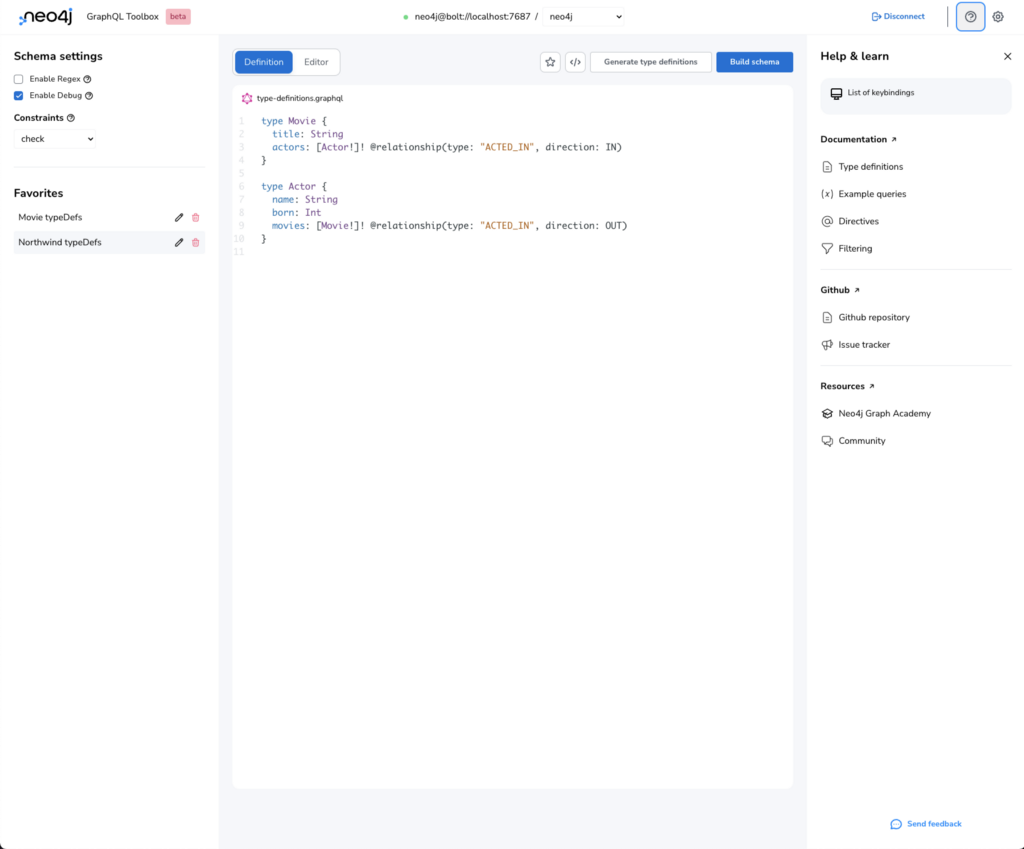
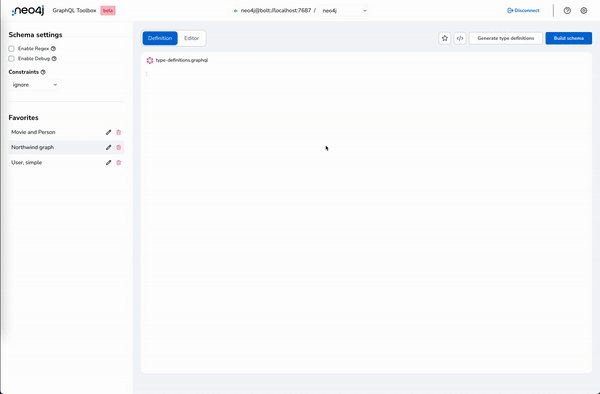
On the Definition view which you look at now, you can add your type definitions in the editor in the center. Feel free to enter your definitions on the blank page straight away, we assist with autocomplete hints and linting on the fly.
Or paste in the type definitions for the Movie domain we provided above.

Check the list of keybindings for some more information on how to trigger the hints, you find them in the Help and learn sidebar (click the (?) button on the top right).
Our library has a number of custom types, directives and more. In the Help sidebar, you’ll also find a lot of resources and documentation around the @neo4j/graphql library which is powering this tool.
It also contains a link to a Neo4j Graph Academy course to turn you into a Neo4j GraphQL professional in no time!
Start your no-code and zero setup Neo4j GraphQL journey right here at https://graphql-toolbox.neo4j.io
You can star (☆) your type definitions as a favourite, that lets you revisit them easily once you make some changes to the current type definitions.
When you’re done providing your type definitions, you can hit the “Build schema” button, this will transition us to the Editor view. You can always come back to the Definition view, to update your typedefs. We’ll come back later to show another cool feature.
Time to Write Some GraphQL Queries!
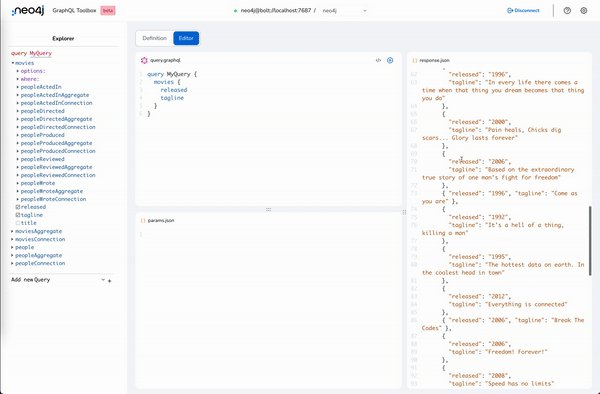
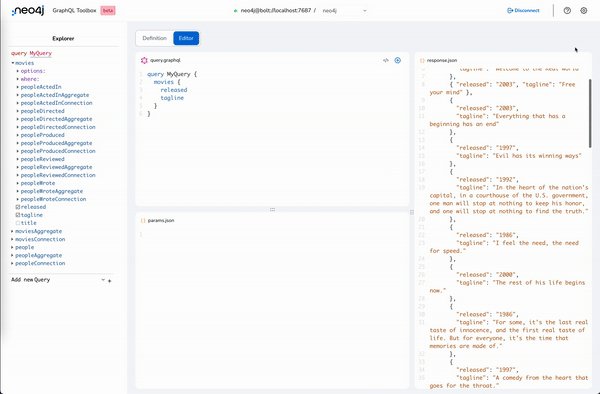
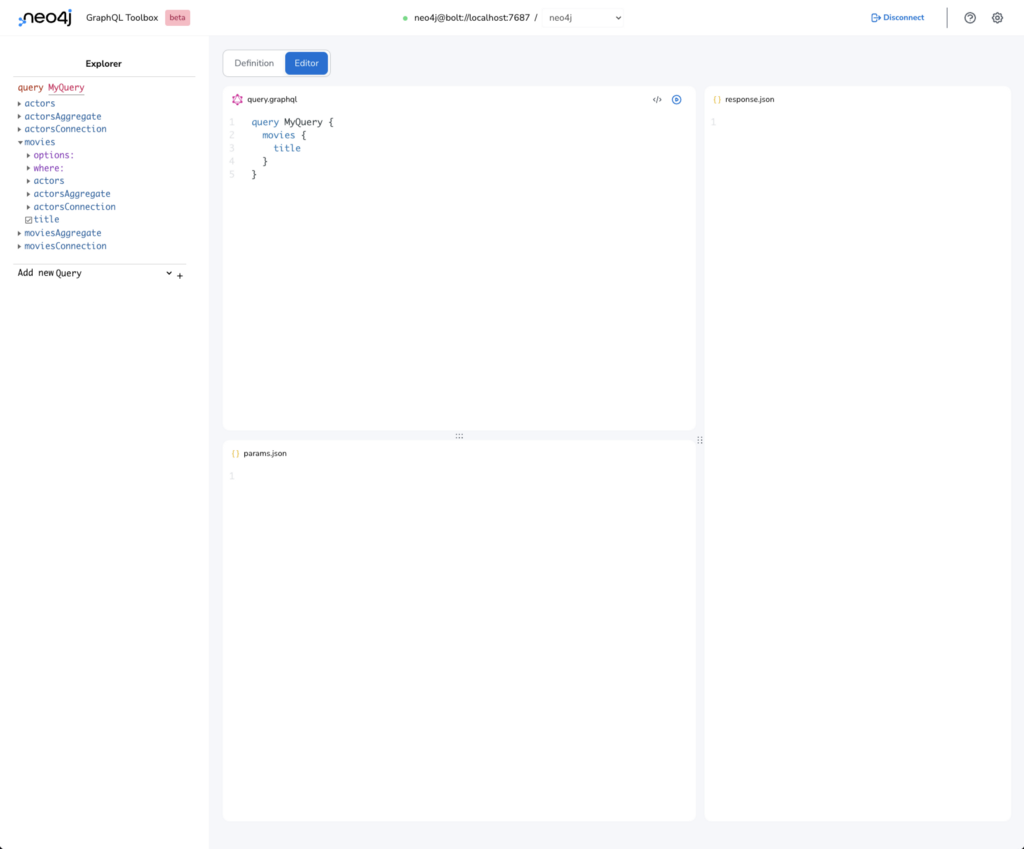
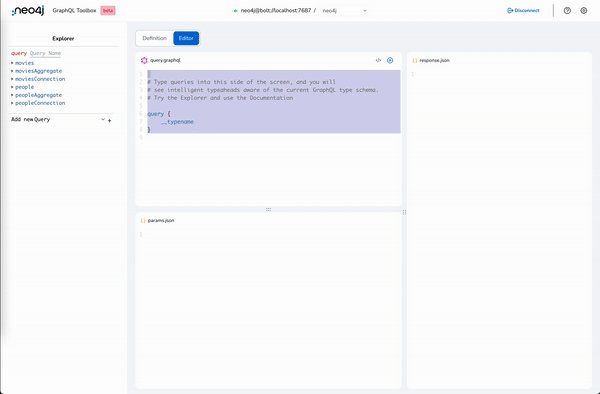
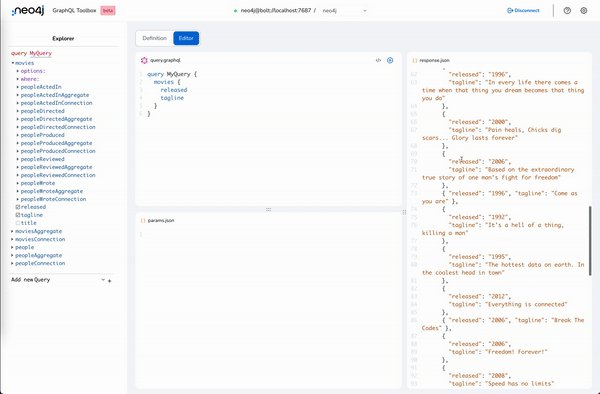
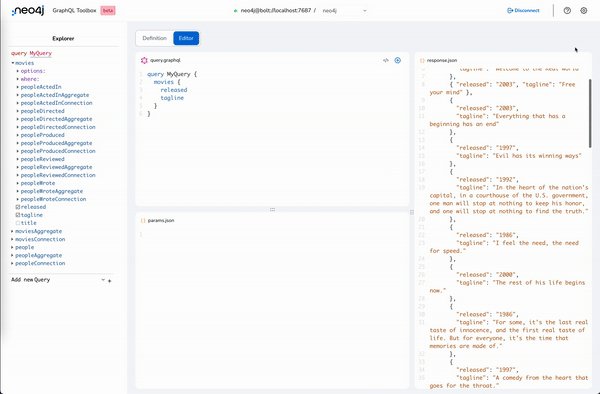
In the Editor view, we can write our GraphQL queries and mutations.
But fear not, if know the syntax by heart, we have you covered! The Explorer on the left-hand side lets you, with just a few clicks, construct a GraphQL query or mutation. It also highlights all the different options, filters, aggregations and more.
The second aid we can offer is available in the Help and learn drawer, there you can find the Schema documentation in full detail and length.

Have you already populated your Neo4j database in the meantime? No?
Then let me offer you a suggestion. Let’s start with creating some nodes and relationships with a single GraphQL mutation:
This GraphQL mutation (arguably a bit of a hefty one) creates a The Matrix movie and also connects a newly added Carrie-Anne Moss as an actress. In the same execution context, it also creates an entry for Laurence Fishburne and Joe Pantoliano and connects them as actors to the The Matrix movie.
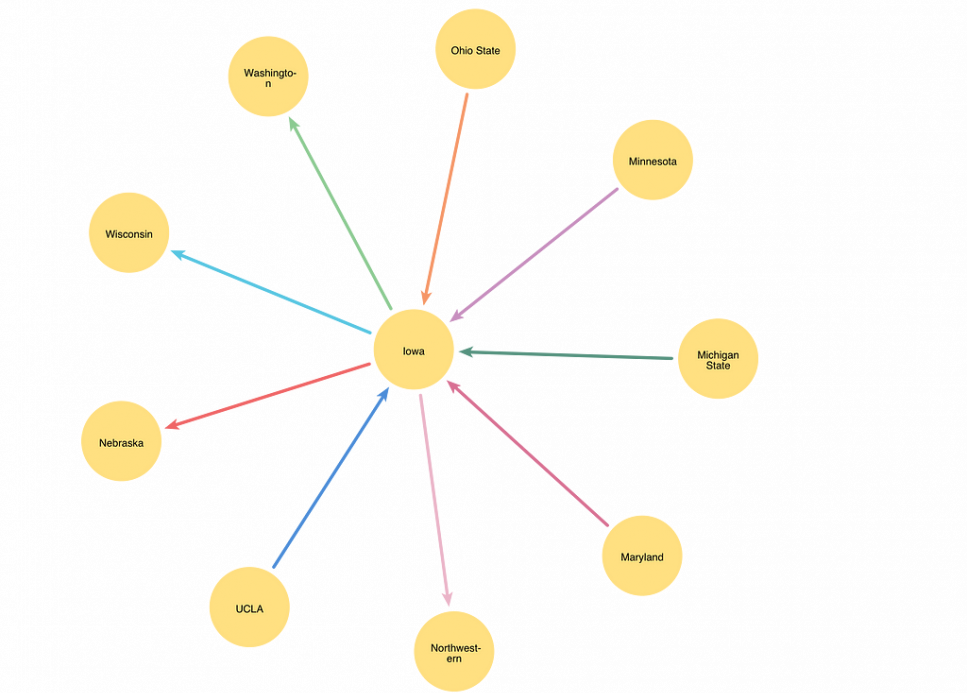
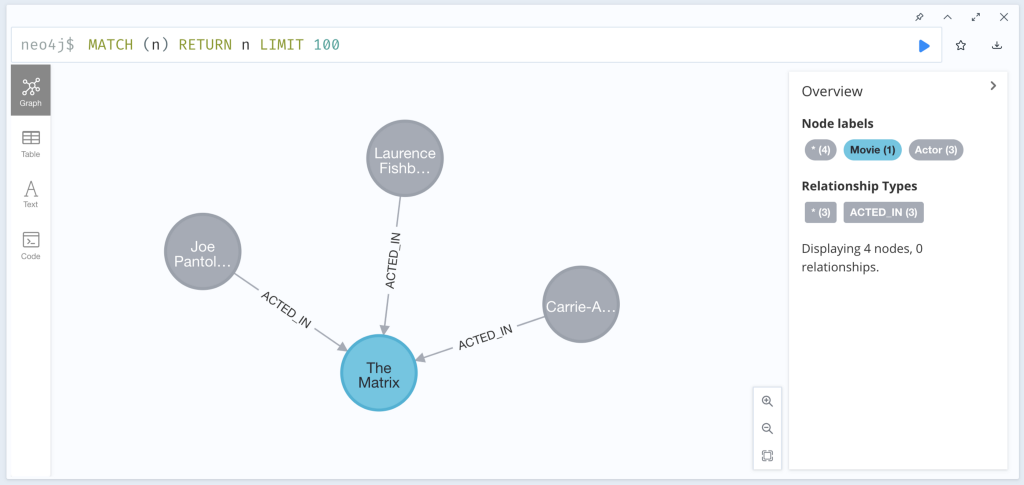
Let’s have a look at the resulting graph in the Neo4j database after running the GraphQL mutation:

Now, I’m curious to know who acted in the movie “The Matrix” and was born before 1970. We can easily do that with a GraphQL query. Check out the results yourself.
This should be enough introduction for you to keep on exploring on your own.
In case you need a bit of inspiration:
- How can you create a new movie?
- Or how can you connect another actor to “The Matrix”?
- Can you delete one of the actors?

There is lots more you can do! See for instance here for a few example queries.
And keep in mind, you can always go back to the schema view and update or extend your type definitions, just hit Build schema again and keep on interacting with your data!
Magic Happens Here — Autogenerate the Type Definitions
On that note, we included another very handy feature in the Neo4j GraphQL Toolbox: A way to in(tro)spect your Neo4j graph database and generate type definitions based on the data currently stored in your database, all with just a single button click!
We call it introspection, not to confuse it with the GraphQL introspection though. The introspector tool is part of the tool suite that the Team GraphQL at Neo4j has built over the years and is used inside the Neo4j GraphQL Toolbox.
Just go to the Definition page, save your current type definition as a favorite (to be able to find them again later), then hit Generate type definitions and you’ll see the results in the editor soon after.
Handy right? You can now edit those type definitions to your liking and reword the auto-generated field names to something more suitable for your needs. When done, hit Build schema again and write more GraphQL queries!
Curious About Some Under the Hood Details?
The Neo4j GraphQL Toolbox is built to fully leverage the @neo4j/graphql library and is written in Typescript and uses React. Some React components are from Neo4j’s very own (and new!) design system NDL.
We use CodeMirror for all our editors but we’re looking into using Monaco instead to deliver you even better autocompleting, linting and other tooling.
The incredible Explorer component in the editor view on the left-hand side is from OneGraph, thank you for that!
But hey, why not see all the details for yourself? The Neo4j GraphQL Toolbox is open-source and therefore just a click away: GitHub — @neo4j/graphql-toolbox.
graphql/packages/graphql-toolbox at dev · neo4j/graphql
The Neo4j GraphQL Toolbox is still in development and we will add more functionality as we go. If you have any feedback or feature requests, drop them here, thank you!
Conclusion
As said above, we have a lot of documentation and a free online course that you can utilize to build an amazing GraphQL API for Neo4j.
The Neo4j GraphQL Toolbox will help you explore and try out things quickly and when you’re ready you can set out to build a powerful server with your very own GraphQL API.
With all that said, we are happy to have you around and want to encourage you to have a look at our GitHub repo, chat with us on Discord while building your next amazing application with Neo4j as your database and @neo4j/graphql as the base for your API to give you the full power of GraphQL and Neo4j!
Cheerio Thomas for the Neo4j GraphQL Team!
Neo4j and GraphQL in One (Tool) Box was originally published in Neo4j Developer Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.