GraphQL users benefit from the amazing tooling in the ecosystem to write and execute queries and we want to provide a similarly great experience for the Neo4j GraphQL Library.
Back in July last year, we released a beta version of a developer user interface to build a powerful GraphQL API using the @neo4j/graphql library, which we named the Neo4j GraphQL Toolbox.
We also made it publicly available under https://graphql-toolbox.neo4j.io. I wrote an article back when we released the beta version, which offers an introduction to the web application Neo4j GraphQL Toolbox. A very brief intro is further available on our documentation page.
Neo4j and GraphQL in One Toolbox
This year we come with good news again! We’ve just finished a large overhaul of the entire Neo4j GraphQL Toolbox and wanted to share this with you.

The Neo4j GraphQL Toolbox is open-source and your go-to tool to quickly get started and experiment with an autogenerated GraphQL API, powered by the @neo4j/graphql library, for your Neo4j database.
There’s no need to write any resolvers or lengthy boilerplate code for GraphQL queries and mutations. All you need is your GraphQL type definitions and the web application Neo4j GraphQL Toolbox connected to your Neo4j AuraDB instance. What are you waiting for?
What Have You Added Recently, Then?
As it has been pretty much a year since we first released the Neo4j GraphQL Toolbox, it was time for it to get a fresh and updated look. The styling guides and principles of Neo4j have been improved a lot in the meantime. Back in July last year, Needle, Neo4j’s very own design system, was just mature enough to be used in the Neo4j GraphQL Toolbox but has made large leaps in the meantime. So have many other Neo4j front-end products like Workspace, Ops Manager, Bloom, Browser/Query, and Data Importer. The Neo4j GraphQL Toolbox now had its time to get an overhaul, be polished, and shine again.

But we didn’t only focus on the shiny surface, no; we also improved the inner workings. We have, for instance, replaced the bare-bone custom storage implementation with a robust and proven storage solution based on Zustand.
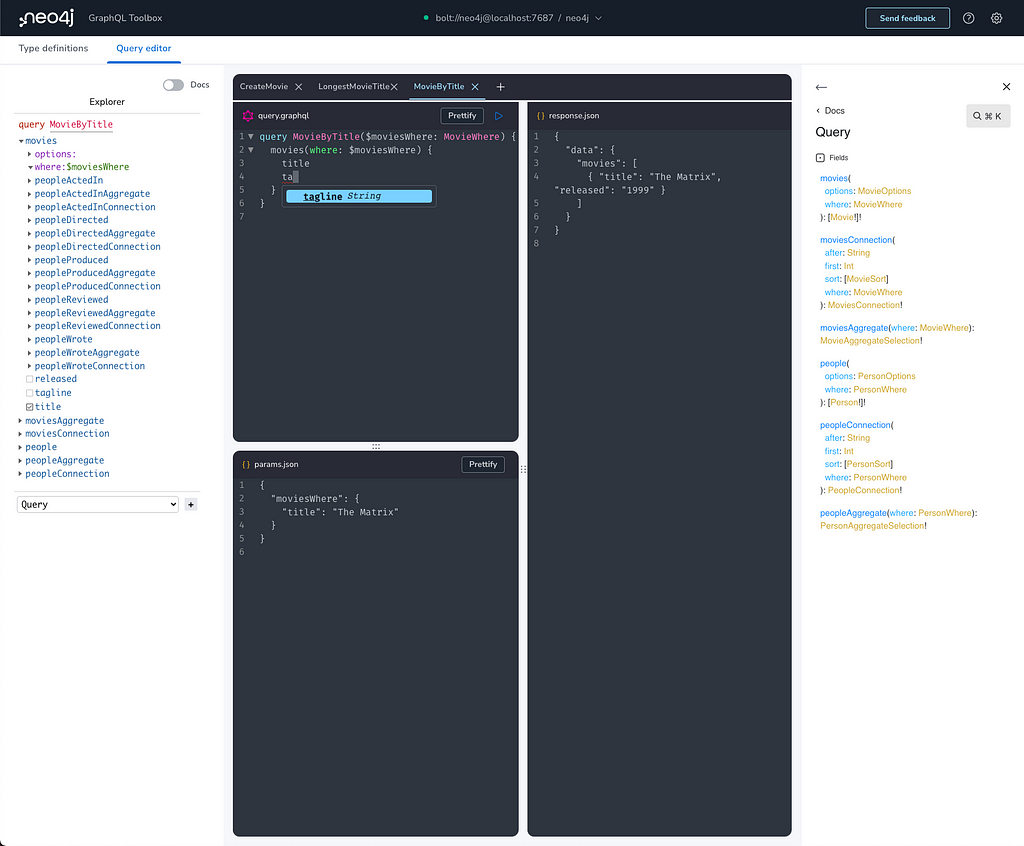
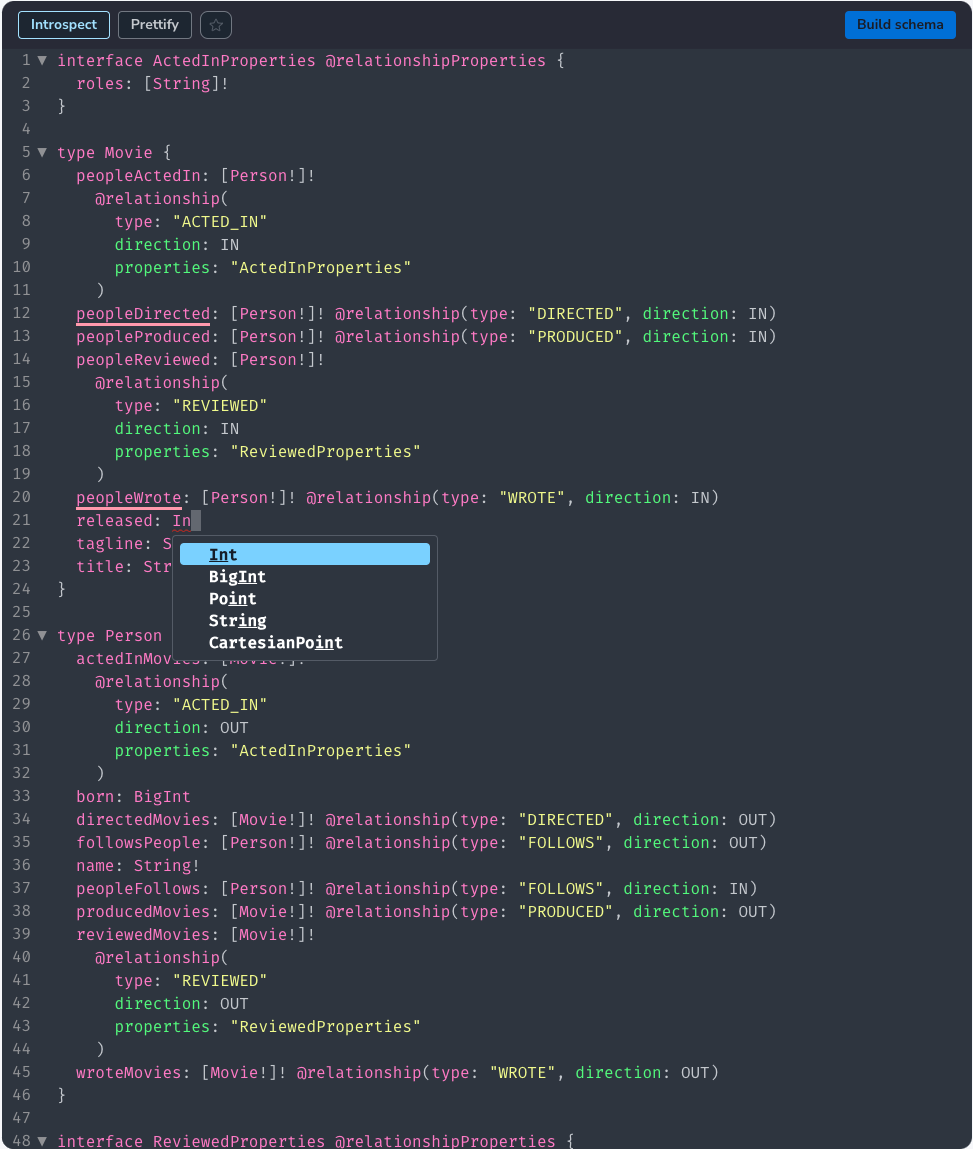
The other bigger refactor we embarked on was to replace our implementation of the various editors in use. We have four editors in the Neo4j GraphQL Toolbox: an editor for the type definitions, and three editors on the query page for the GraphQL query/mutation, the variables, and the response, respectively.
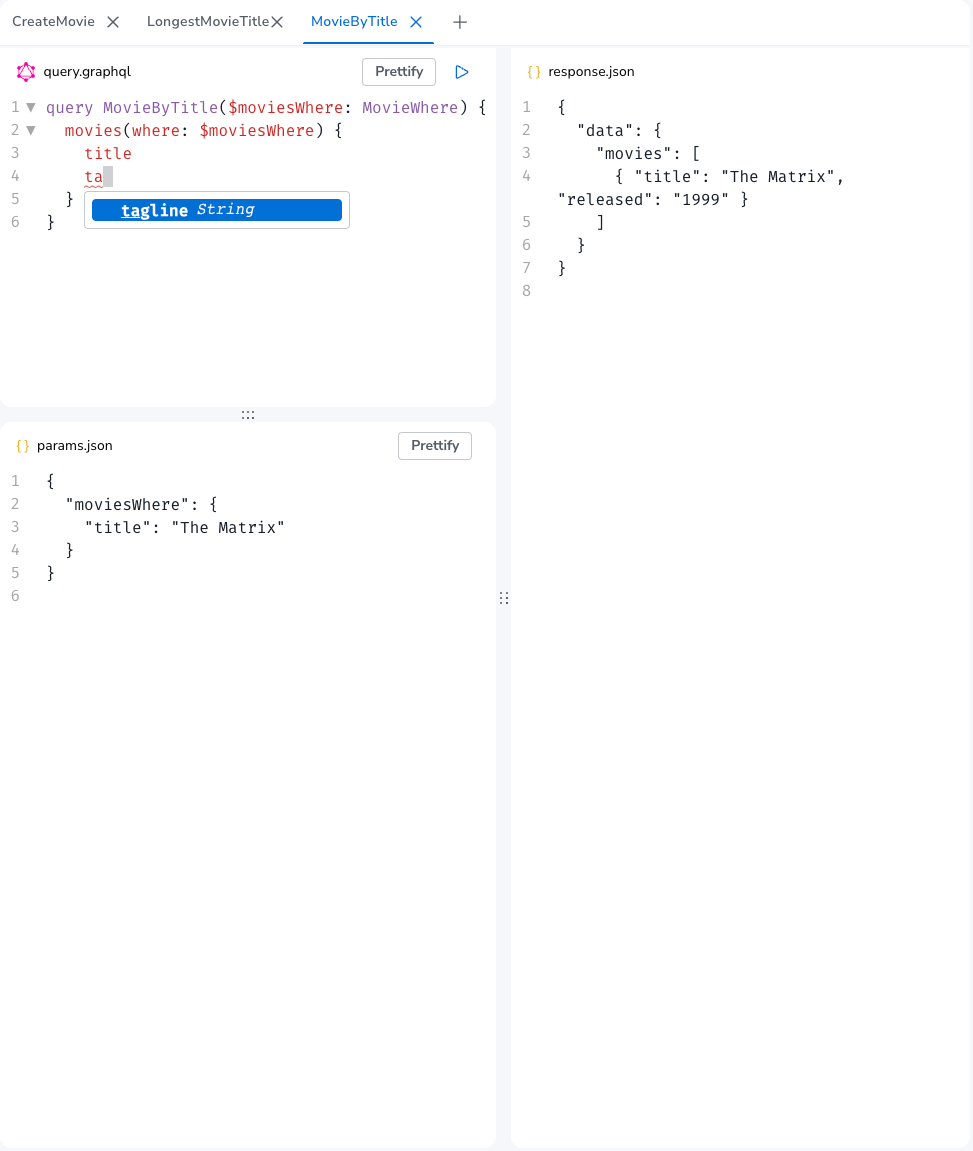
These editors are all based on CodeMirror and, with the recent changes, have been bumped to the latest version 6. All the features from version 5 are still available today, including auto-completion. A few new features have been added, like being able to collapse blocks of code or highlighting all occurrences of a word by double-clicking/selecting that word.

On the query editor page, we made two more enhancements: One of which was to fix the resizing of the three editors, query editor, variables editor, and response editor. You’re now able to fully collapse the editors you don’t want to see or re-size them to suit your needs.
The second enhancement was to add tabs on the query page. This allows you to have many queries and/or mutations available in parallel, including their variables stored and always ready to (re-)execute. We also store the latest response to each of the tabs, making it a breeze to access it at any time. Isn’t that handy?

Finally, I wanted to highlight the upgrade to the favorites feature on the type definitions page. With this updated version, you are now able to order your favorites and download one or several of the favorites as a text file. As before, you’re still able to rename your favorites or delete them.

That’s all the updates I have for now. I hope you enjoy (or did already enjoy!) using the Neo4j GraphQL Toolbox to work and experiment with your Neo4j database using a GraphQL API autogenerated for you with the @neo4j/graphql library. You can get started today with your free instance (for life!) of Neo4j AuraDB.
Please reach out to us if you see any improvements which can be made, potential features we’re lacking, or if you detect things that aren’t working as they’re intended to. We really appreciate your feedback!
Cheerio,
Thomas and the Neo4j GraphQL Team!
Neo4j GraphQL Toolbox — improved! was originally published in Neo4j Developer Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.