Tutorial: Create a Custom Browser Guide
This guide explains how to create a walkthrough (in slideshow format) for the Neo4j Browser that enables your audience to explore your database and model interactively.
You should have a good understanding of Cypher and the Neo4j Browser and graph data modeling for your domain. Other helpful knowledge (though not required) includes creating a GraphGist and familiarity with web user experience.
Intermediate
If you are familiar with the Neo4j Browser, chances are that you have used our interactive browser guides to learn concepts, load data, and explore your graph.
The popular :play movie graph browser guide is just one example of this.
These guides help you provide a guided tour to a data set or use case to those connecting to Neo4j. Your users can interactively read through the slideshow, execute statements to import and query the data, or look at pictures and other media for detailed explanations. You can also inlcude special links for interacting with the Neo4j browser.
There are a variety of uses for the browser guides ranging from personal development to sharing knowledge with colleagues or other developers. Companies can even use these as onboarding or training tools for employees. We use these guides ourselves in many areas, including those listed below.
-
Neo4j Sandbox - each sandbox comes with a built-in, default guide to help you get started with whichever sandbox you chose!
-
Online and classroom training - using these published guides in the classroom allows attendees to work through the material at their own pace and have access to the guide 24/7 after class ends.
-
Meetups and presentations - presenters can blend slides with code for a better live experience on stage.
-
Exploration of interesting datasets - publish all resources (data model, import, queries) in one place and refer back to that work whenever you need to.
-
Rendering GraphGists as guides - converting GraphGists to browser guides allows you to access them inside your development environment and code alongside, rather than simply reading.

Here are a few of our favorite examples using Neo4j browser guides:
-
The Panama Papers download comes with a comprehensive guide
-
Daniel Himmelsteins Protein Networks (Hetnet)
-
Will Lyons Game of Thrones Graph:
:play https://guides.neo4j.com/got -
Data Journalism:
:play https://guides.neo4j.com/ddj/
Technical Background
The browser guides are simple HTML pages with one section per slide.
Each section of the slideshow is encompassed in <slide/> tags, which users can interactively page to view content.
We can include statements for users to execute for importing or querying the data by putting them inside <pre/> tag areas.
Pictures and other media for detailed explanations are enclosed in <img/> and other media tags.
You can use other standard HTML elements to include tables, bullets, links, etc.
There are some special CSS classes that interact actions within Neo4j Browser, e.g. for :play or :help commands.
We can also use form fields within the guides to automatically populate the input in the text on slides and in statements.
This is similar to the built-in :play query template.
Hosting the Browser Guide
The guides can be hosted anywhere.
For security reasons, Neo4j’s standard config is setup to accept files hosted on guides.neo4j.com and localhost.
However, if you want to host the guide elsewhere, you will need to whitelist the other domain in your $NEO4J_HOME/conf/neo4j.conf along with the default whitelists, as shown below.
#comma-separated list of base-urls, or * for everything
browser.remote_content_hostname_whitelist=https://example.com,https://guides.neo4j.com,localhostThe server hosting the guide is required to support proper CORS headers for both GET and OPTIONS requests because the Neo4j Browser accesses a foreign URL.
This means that GitHub pages and Dropbox folders do not work, but Amazon S3 (or a custom Python or Java webserver) can be configured to work well enough.
|
You can also set your guide to display on Browser startup in two ways:
browser.post_connect_cmd=:play test|
The Browser will search for a guide URL based on the host site plus guide name.
For instance, the configuration setting above will look for a guide at the path |
https://localhost:7474/browser?cmd=play&arg=<guide url or name>
https://localhost:7474/browser?cmd=play&arg=https://guides.neo4j.com/got
https://localhost:7474/browser?cmd=play&arg=northwind%20graphSlide Format and Creation
The HTML format is described in detail here. Don’t worry, you do not have to create the HTML manually. Although, you can fine-tune the generated HTML from the next step afterwards.
To make it easier to create Browser guides, we created a simple tooling repository that uses AsciiDoc as source format and an HTML template with the slide structure.
AsciiDoc is used in many places, including for O’Reilly books, various documentation manuals (such as ours), these developer pages, our knowledge base, GraphGists, but also in Readme and Wiki files on GitHub. It was developed for technical documentation and is more powerful than markdown.
You can find a simple syntax overview here.
We use the AsciiDoctor toolchain and a variant of its HTML5 erb-templates.
Our process is straightforward.
-
Find or create a simple AsciiDoc file (see below) and convert it to the slide-html.
-
Turn each second-level header into a new slide and turn
[source,cypher]blocks into clickable statements. -
Follow any other regular HTML transformations for other content.
-
For deeper details on the AsciiDoc syntax, please see the AsciiDoctor User Manual.
Worked Example
We will briefly step through an test guide as an example. You can later create your own custom guides for your material using these same steps.
-
Clone and open the guide repository.
git clone https://github.com/neo4j-contrib/neo4j-guides #SSH command is `git clone git@github.com:neo4j-contrib/neo4j-guides.git` cd neo4j-guides -
Find the
adocdirectory and create a file calledtest.adocinside it.
-
Insert the contents below into the newly created
test.adocfile and save the changes.= A Test Guide == First Slide: Media image::https://avatars3.githubusercontent.com/u/201120[width=200,float=right] This is just a test guide. But it comes with a picture and a video: ++++ <div class="responsive-embed"> <iframe width="560" height="315" src="https://www.youtube.com/embed/V7f2tGsNSck?showinfo=0&controls=2&autohide=1" frameborder="0" allowfullscreen></iframe> </div> ++++ == Second Slide: Statements === Creating Data The area below becomes a clickable statement. [source,shell] ---- CREATE (db:Database {name:"Neo4j"}) RETURN db ---- === Querying Data :name: pass:a['<span value-key="name">Neo4j</span>'] We use a form field here: ++++ <input style="display:inline;width:30%;" value-for="name" class="form-control" value="Neo4j" size="40"> ++++ [source,cypher,subs=attributes] ---- MATCH (db:Database {name: $name}) RETURN db ---- == Third Slide: Links * https://neo4j.com/developer/cypher[Learn more about Cypher] * pass:a[<a help-topic='keys'>Help Keys</a>] * pass:a[<a play-topic='https://guides.neo4j.com/'>Another Guide</a>] image::https://avatars3.githubusercontent.com/u/201120[width=100,link="https://example.com"] -
Pass the
test.adocfile to therun.shscript (as shown below) to convert to the HTML slides../run.sh adoc/test.adoc html/test.html #optional arguments, leveloffset - to change the heading level up or down, base-url and additional attributes ./run.sh path/to/test.adoc path/to/test.html [+1] https://example.com/guides/test #run the local python server to serve on localhost:8001 python http-server.py -
Test the test guide in your local browser:
:play https://localhost:8001/html/test.html -
Upload the file to your target server.
#Example target server s3cmd put -P html/test.html s3://guides.example.com/test -
And test the guide one last time:
:play https://guides.example.com/test
Congratulations! You have created your own custom browser guide to share your knowledge about Neo4j and can use these steps to create other helpful guides.
Creating Guides from Google Docs
Something that is also really useful is to create guides from a collaboratively edited Google document. We will briefly explain how to do this.
You can simply create a Google document with AsciiDoc content (like the one above) for collaborative editing. Make it publicly readable - in sharing settings, enable: "everyone with link can read".
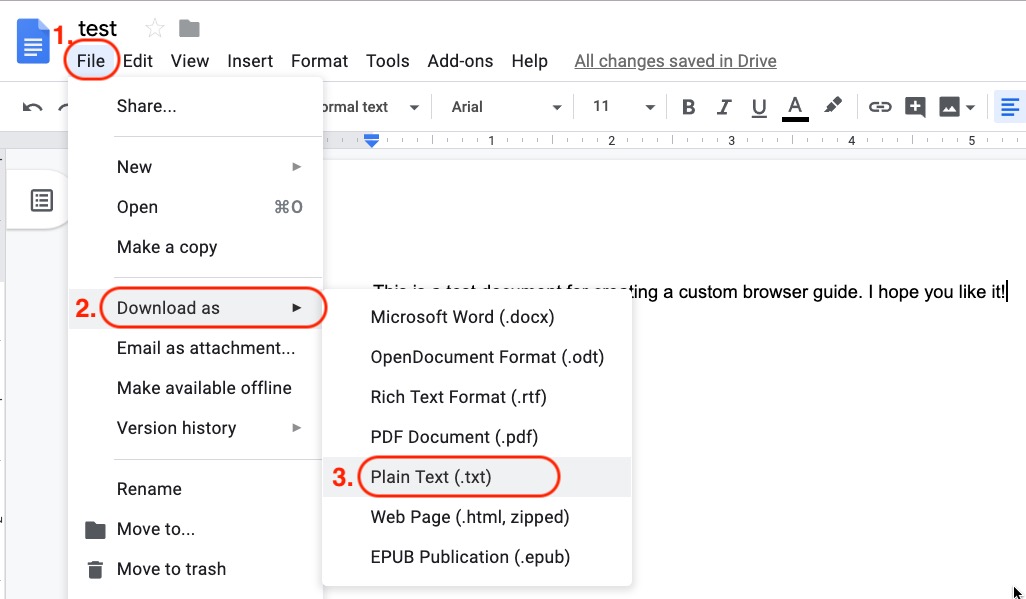
In the document, choose File, Download as >, Plain Text (.txt).

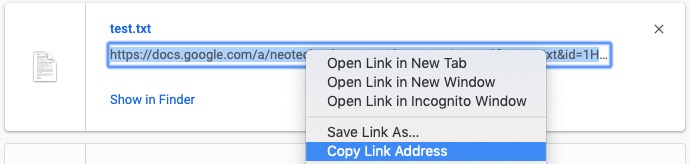
Then find the browser downloads and copy the link address of your Google Doc download.

Render the Google Doc to a browser guide, like we did before. An example using a script is shown below.
#use the download id (not full link) to set the document id
id=${1-"1HY3AX6dvd8UtJhp5XAsyFsQ0oyC6Z0pbwJvkyr4WHtM"}
#choose a name for your guide
name=${2-network}
#use your full plain-text download link format here
url="https://docs.google.com/a/neotechnology.com/document/export?format=txt&id=$\{id\}"
curl -sL "$url" -o adoc/$name.adoc
./run.sh adoc/$name.adoc html/$name.html
s3cmd put -P html/$name.html s3://guides.neo4j.com/$nameExample Collection
In this section, we will list some of our existing and most popular browser guides we have created for users to learn and discover Neo4j. We hope that these will show some examples of things you can do with your own custom guides and encourage you to create and publish more alongside ours.
This type of resource can help spread knowledge about Neo4j and the different kinds of things it can do and the problems it can solve. It can also show others how you went about constructing your graph model, importing your data set, and exploring that data as a graph.
To see more built-in and community browser guides, check out the developer guide for the full list of what is publicly available.
Sandbox

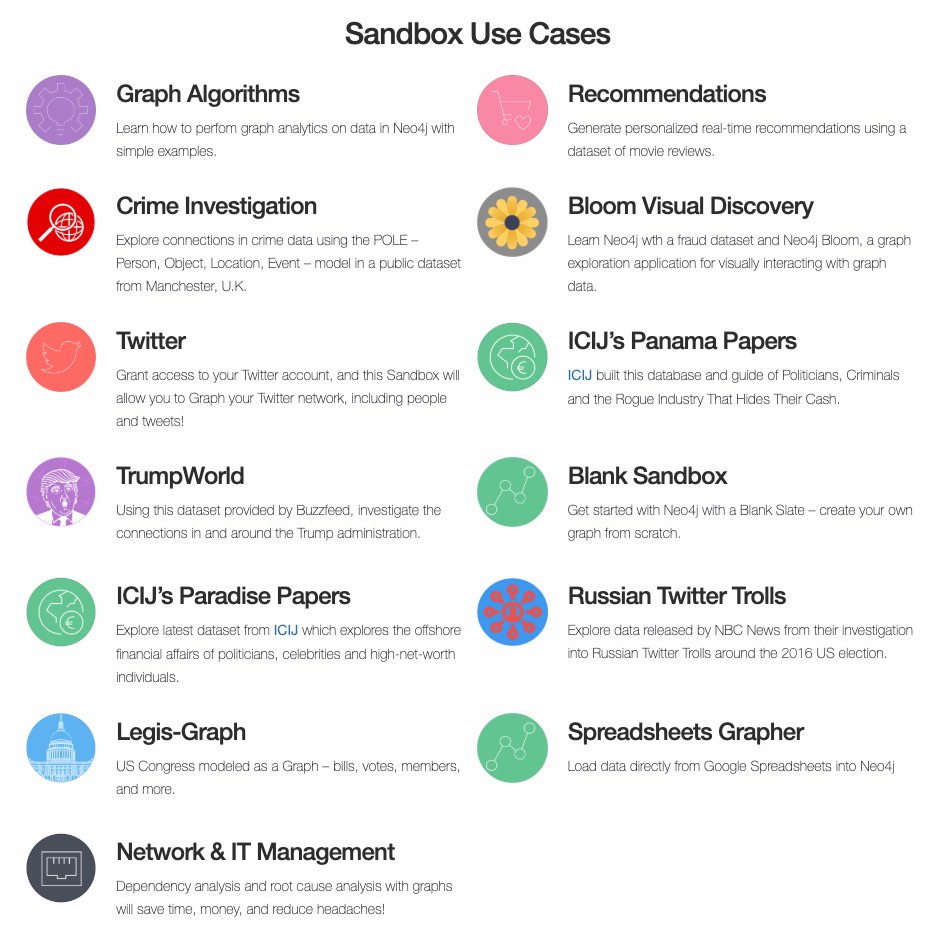
Neo4j Sandbox uses Browser guides to step the user through the dataset presented for a particular use case. These guides are displayed when the sandbox is loaded and shows the steps for the data set background, model, loading, and querying. Some of our sandboxes even incorporate extensions and other tools, such as graph algorithms, APOC, and Bloom.
ICIJ Panama Papers Guide

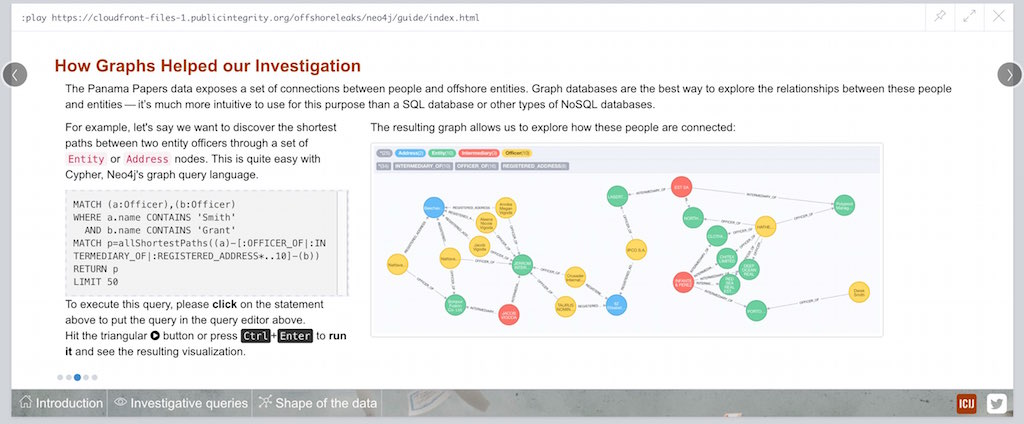
The award-winning, investigative work around the Panama Papers leak by the journalists of the ICIJ who used Neo4j to analyze terabytes of unstructured and structured data. The ICIJ went on to release follow-ups to the initial leak with the Paradise Papers, Offshore Leaks, and Bahamas Leaks.
All of the data for these investigations is available as a database download. We also have a sandbox on the Paradise Papers that includes a comprehensive browser guide to explore the vast network of offshore.
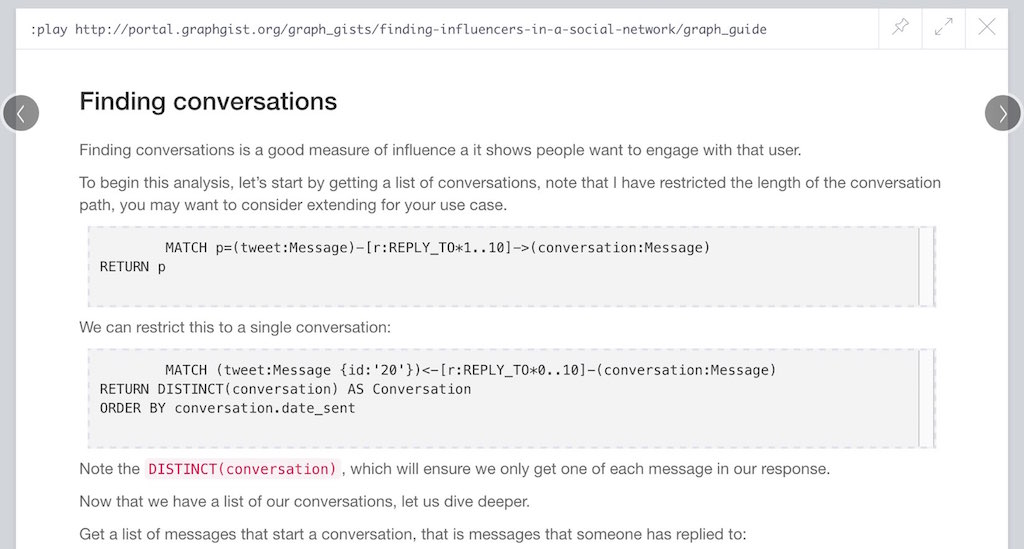
GraphGist Portal

If you are not familiar with our GraphGists, they are designed as a way for the Neo4j community to share their use cases and graphs with others. Our regular GraphGists are published on web pages and often include information about the project such as data model, sample queries, and project background. These pages are also designed to be interactive, so that visitors can execute queries and see results in the page.
The GraphGist Portal is a separate website external to Neo4j and displays all of the GraphGists. The portal also provides a few additional features, most notably that it allows any GraphGist to be viewed as a browser guide.
All you need to do to launch any one of these GraphGists as a browser guide is click on the GraphGist you are interested in from the GraphGists tab at the top, and then click Run this gist in the Neo4j console link on the right hand sidebar.
This will bring up a smaller window with the :play command to run the guide in the Neo4j Browser and any potential whitelisting settings.
You can also execute this Browser guide that lists a few of the GraphGist guides to check out: :play https://guides.neo4j.com/graphgists/
Built-in Training Guides
Neo4j has created a few starter guides for those new to Neo4j to show them how to use it. Topics ranging from understanding what graph is to Cypher to modeling to import are provided with the links listed below.
| Guide Name | Browser Command |
|---|---|
Neo4j Browser Intro |
|
Neo4j Concepts |
|
About Cypher |
|
Intro to Cypher |
|
The Movie Graph |
|
Import: Relational to Graph |
|
Data Modeling: Flights |
|
APOC

We mentioned above that some of the Neo4j extensions and tools also had Browser guides. One of Neo4j’s most popular libraries is APOC (Awesome Procedures on Cypher). This project is packed full of useful procedures and functions for text manipulation, graph refactoring, data import, and more. It is also part of our Neo4j Labs projects.
Some of the Github documentation content for APOC was turned into guides as an interactive manual. The Browser guide versions include background on the project and how to install APOC, as well as a few key procedures for loading different kinds of data, converting dates, and handling batching and background operations.
-
APOC guide:
:play apoc
Beer Graph Guide - Rik Van Bruggen
Rik van Bruggen demonstrates in detail how to turn a data set or GraphGist into a proper Browser guide in the links provided.
-
Blog post: Making the BeerGraphGuide for Neo4j Browser
-
Blog post: Improving the BeerGraphGuide
-
YouTube video: BeerGraphGuide
HetNet Protein Networks - Daniel Himmelstein
Daniel used Browser guides to represent the topic of his PhD thesis - protein networks in a graph database. In this article, he details the process of setting up a public server for hosting the dataset, as well as the steps involved in creating the guides. Daniel also presented his research at GraphConnect San Francisco in this video.
Game of Thrones Character Interactions - Andrew Beveridge/Will Lyon
Based on the popular Game of Thrones book series, mathematicians Andrew Beveridge and Jie Shan published the "Network of Thrones" research paper on interactions of characters in the books. Because a graph database follows the principles of network science, Will Lyon at Neo4j requested and received permission to take the published data and put it into Neo4j for analysis.
Using this fun and familiar dataset, Will created a blog post that explains how to import the data into Neo4j and then expands into data science concepts of social network analysis and graph algorithms. Since then, Andrew Beveridge has released all data for the existing book volumes, as well as for all seasons of the TV series version.
The related "Graph of Thrones" Browser guide draws from the foundation of Will’s original blog post, but also introduces the Neo4j graph algorithms library. This library is another one of Neo4j’s popular extensions and includes algorithms for path-finding, centralities, communities, and more. Like APOC, the graph algorithms library is also part of Neo4j Labs.
-
Graph of Thrones intro guide:
:play https://guides.neo4j.com/got
We also created a separate Graph of Thrones guide that aims to incorporate more of the universe with data from a variety of sources.
-
Graph of Thrones universe guide:
:play https://guides.neo4j.com/got/index.html
Graph Commons
Graph Commons, a website to create and share data networks, has a Neo4j example that can be played as a Browser guide using the URL shown below.
|
You need to add the GraphCommons URL to the whitelist config, along with the default whitelists. |
How to import a graph from @graphcommons into your @neo4j #graphdb #gif https://t.co/oKzSo4wKXw pic.twitter.com/P5PI0xIRn4
— Graph Commons (@graphcommons) January 2, 2017
jQAssistant
The jQAssistant software analytics tool uses a guide to explore any scanned software project. The relevant Neo4j Browser guide with jQAssistant is listed below.
Was this page helpful?

